
Corona SDK 入門
5.初歩のプログラミング Corona 編
むずかしい話は抜きにして、さっそくプログラミングを始めましょう。
記事を読んで覚えるのではなく、実際に手で入力しながらプログラムを動かしてみましょう。
私の持論は「 プログラミングは指先から覚える 」です。
ですから結果が分かりきったことでも、入力して試してください。
そうすることで覚えが早くなりますよ。
学習内容について
当サイトではプログラムのいろはを説明しません。
基礎的なことを1から順番に覚えたいのであれば、他のサイトをお探しください。
ここでは目標のアプリを作るために必要となる知識を説明していきます。
リファレンス的なことを順番に説明していると、私が飽きてしまうのでやりません。
気になったことがあったら自分で検索する習慣を付けてください。
おそらく、初めは理解できないことが多いでしょう。
そんなときは悩まず先に進んでください。
「 分からないことがあったら調べる 」という習慣を付けることが重要なんです。
今回はゲームっぽいものを作ります。
Corona 公式サイトにも載っている内容を GreenOwl 風に説明していきます。
(↑使ってる画像は違いますけど)
画面に表示されたエイリアンをただタップするだけ、というものです。
画像をダウンロードしよう
このアプリの作成に必要な画像は3つです。
1.背景

2.エイリアン

3.プラットフォーム
![]()
これらの画像を zip にしてあります。
zip の解凍方法が分からない人は、画像を1枚ずつ次の方法で保存しましょう。
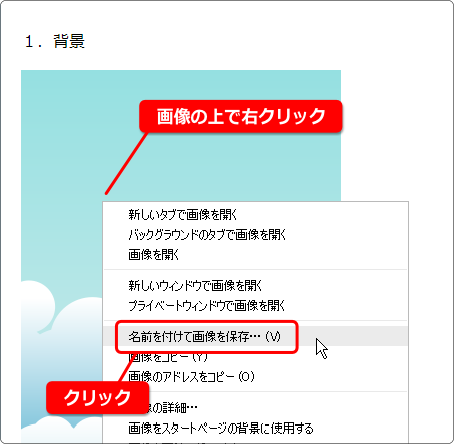
画像の上で右クリックしてコンテキストメニューを出します。
そして「 名前を付けて画像を保存 」をクリックしてください。

プロジェクトを作ろう
新しくプロジェクトを作ります。
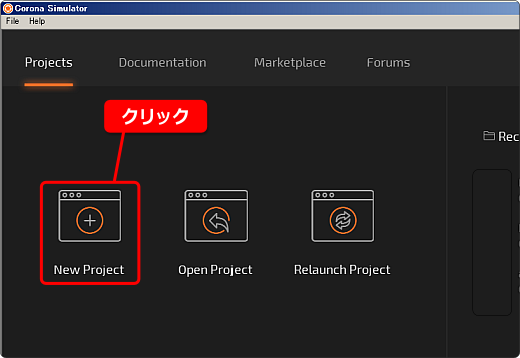
Corona SDK を起動したら New Project のところをクリックしましょう。

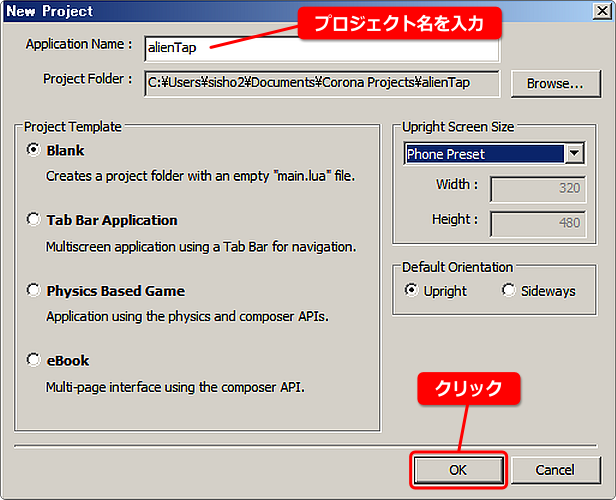
つぎのウィンドウが開いたら Application Name にプロジェクト名を入力します。
半角英数字で入力しましょう。
ここでは alienTap という名前にしました。
OK をクリックする前に下の画像と設定が同じかどうかをチェックしてください。
・Blank
・Phone Preset
・Upright
と設定されていれば OK をクリックします。

プロジェクトが作成されると、何も表示されていないスマホの画面になります。
さらに、プロジェクトのフォルダやテキストエディタが開きます。
( Mac 版は少し挙動が違うようです )

これはプログラムが実行している状態です。
まだ何もしていないので、画面には何も表示されません。
(画面の上部にスマホをシミュレートした表示だけあります)
画像ファイルを入れよう
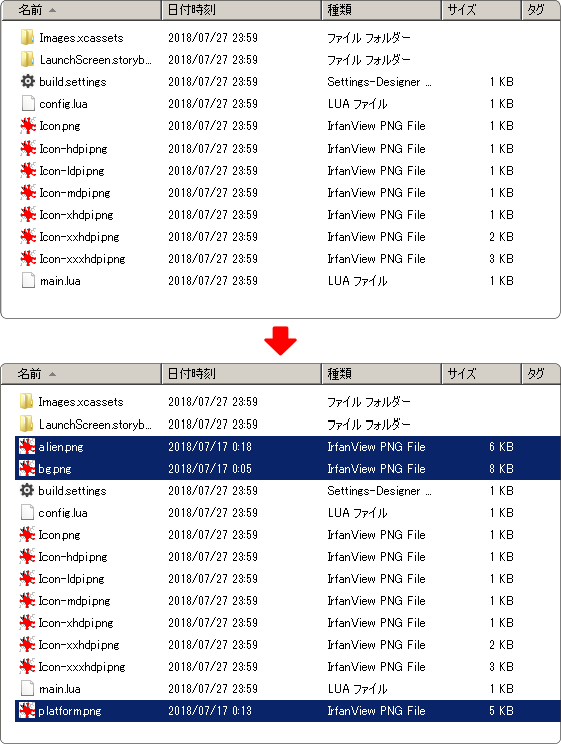
さきほどダウンロードした3つの画像をプロジェクトフォルダの中に入れます。
フォルダの内容はつぎのようになります。

もし、プロジェクトフォルダがどこにあるか分からない、または、探して開くのが
面倒だと思ったら Corona SDK を再起動してください。
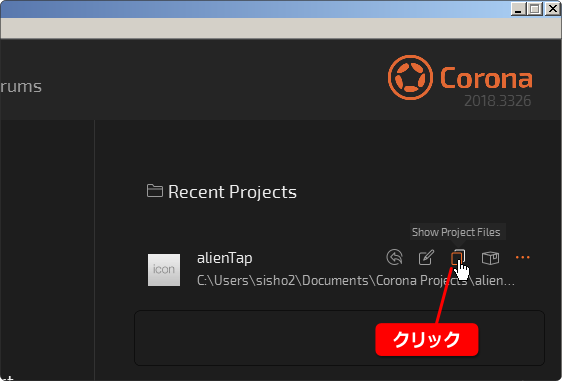
起動時の画面、右側に使用したプロジェクトが表示されます。
ここにマウスカーソルを持っていくと4つのアイコンが表示されます。
そのアイコンの右から2番目をクリックすると、プロジェクトの起動と同時に
プロジェクトが格納されているフォルダも開きます。

テキストエディタで main.lua を開こう
それでは、テキストエディタを使ってプログラミングを始めます。
ここからの説明で Visual Studio Code(以下 VS Code)を使いますが、他のエディタでも
プログラミングの作業自体は同じです。
VS Code では、まずプロジェクトのフォルダを指定してから使います。
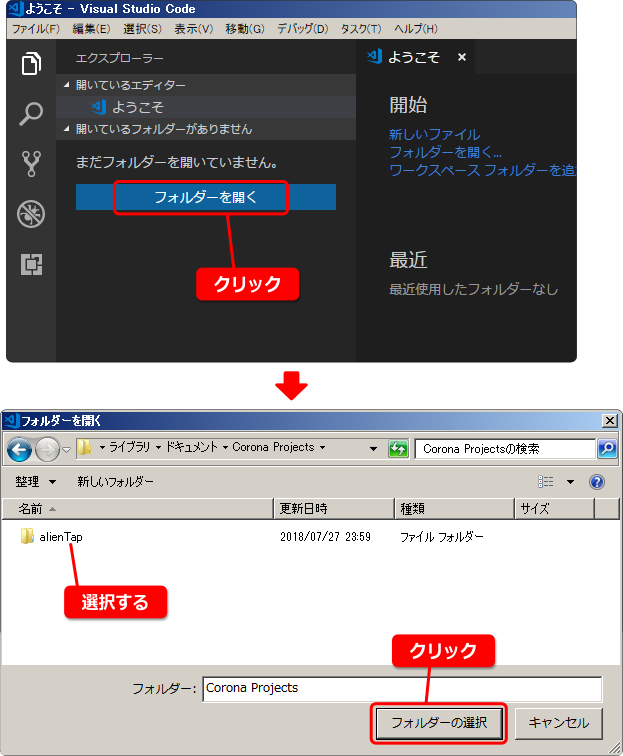
起動後したら「 フォルダーを開く 」をクリックしましょう。
さきほど作成したプロジェクトのフォルダを指定して「 フォルダーの選択 」をクリック。

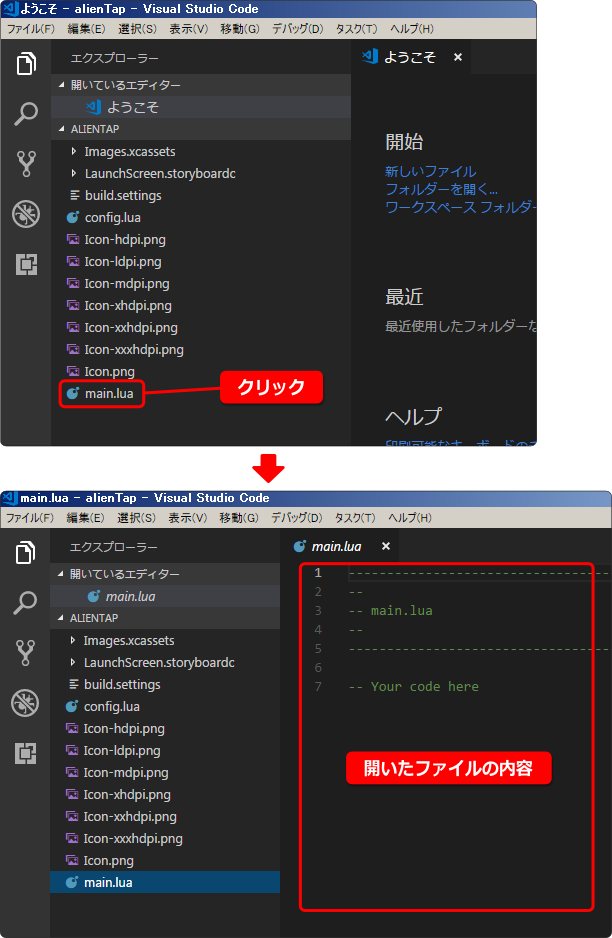
フォルダの中のファイル一覧が表示されます。
この中の main.lua ファイルをクリックします。
するとファイルの内容が画面の右側に表示されます。この部分がエディタになっています。

Corona SDK では main.lua というファイルのプログラムから実行されます。
簡単なプログラムならこのファイルだけで作成します。
拡張子が lua となっているのは、lua(ルア)というプログラム言語だからです。
日本ではメジャーな言語ではありませんが、世界的にはよく使われています。
やさしい言語であり初心者向けと言えるでしょう。
プログラミングしよう
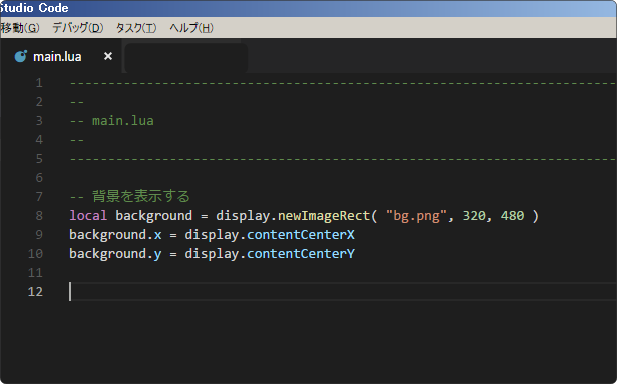
つぎの画像を見ながらプログラミングしていきましょう。
入力は半角英数字で行います。
全角が使えるのはコメントと文字列データのみです。
下図では 1 から 7 行目までコメントになっています。
コメントはプログラムとして実行されないため、処理内容や注意書きなどに使います。
半角のマイナスを2つ以上つづけて書くとコメントになります。

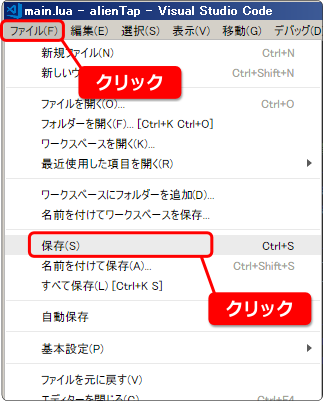
入力が終わったら、プログラムを保存してください。
メニューの「 ファイル 」をクリックして「 保存 」をクリックします。
ショートカットキーは ctrl + s です。よく使うので覚えましょう。

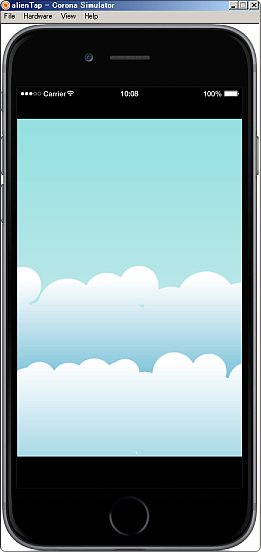
main.lua を保存したら Corona SDK を見てください。
つぎのように背景が表示されていると思います。

もし、なにも表示されてなければ、プロジェクトの再起動をしてみてください。
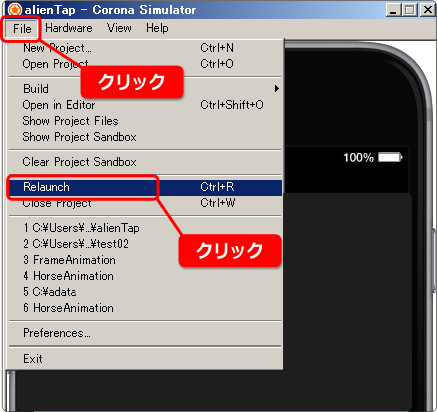
File をクリックして Relaunch をクリックします。
ショートカットキーは ctrl + r です。よく使うので覚えましょう。

手順通りにやっていても表示されないことがあります。
それは途中でエラーになっているからです。
プログラミングではエラーになる場合がよくあります。
このあとで、エラーとはどんなものなのかを説明したいと思います。
次回に続きます。