VisualBasic 2017 入門
12.ハイ&ローゲームを作ろう その5
今回は [ ハイ&ローゲームを作ろう その4 ] の続きです。
ここからはゲームとしての形や流れを作っていきます。
フォームの Load イベントを使おう
どんなプログラムでも初期設定をする必要があります。
VB の場合、フォームの Load イベントを使うのが一般的です。
理由は、フォームが作られたとき、最初に1回だけ実行されるからです。
使い方ですが、実はすでに使っています。
このページの「メッセージボックスを表示させてみよう」の所です。
実際に Load イベントを使ってみましょう。
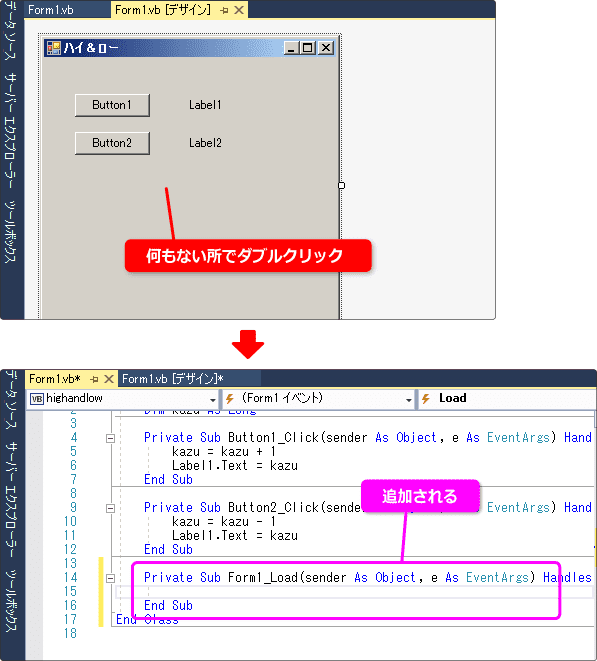
フォーム上の何もない所でダブルクリックしてください。

コード編集画面に切り替わり、Form1_Load が追加されます。
このサブルーチンの中に初期処理を書きます。

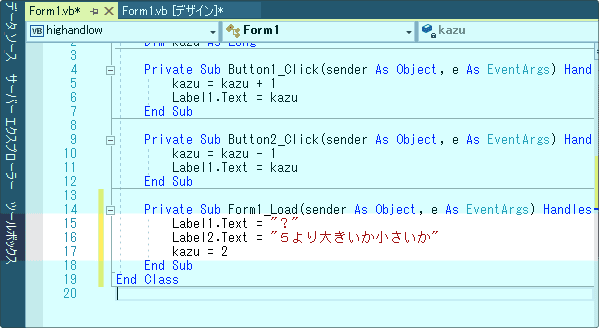
2つのラベルに問題となるメッセージ(文字列)を代入しています。
変数 kazu の中には 2を代入していますが、これは仮です。
このあとのテストで使います。
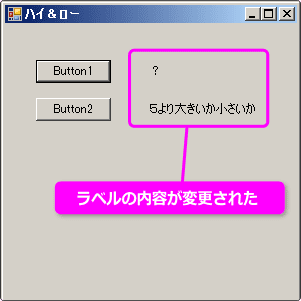
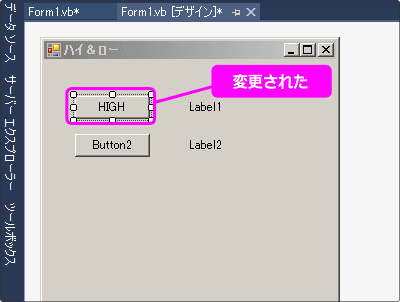
では実行してみます。

ラベルの内容がプログラム通りに変更されました。
ちなみに、IDE 上でラベルの Text プロパティを直接書き換えても同じことが
できます。
以前、メッセージボックスを表示させたとき、
OK をクリックした後にフォームが表示されたのを覚えてますか?
処理される順番の理由は、あのとき説明できませんでした。
(まだ難しかったので)
ここでやっと説明できます。
理由は Form1_Load の中にメッセージボックスの命令を書いたからです。
Form1_Load の処理が終わらないとフォームは表示されません。
メッセージボックスが開いている間、処理が止まっていたのです。
ボタンの表示を変えよう
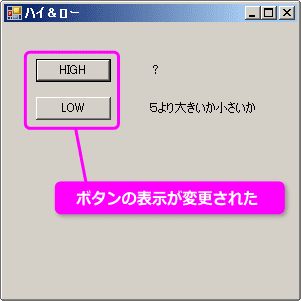
2つのボタンの表示を HIGH と LOW に変更します。
今回はプログラミングするのではなく IDE 上で変更します。
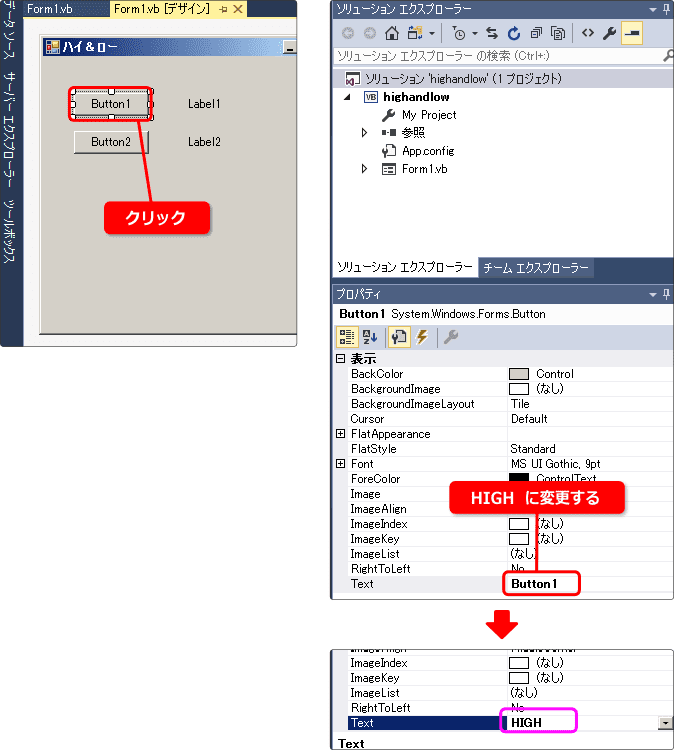
Button1 をクリックしてプロパティを表示させましょう。
一覧の一番下に Text プロパティがあると思います。
この内容を Button1 から HIGH に変更します。

プロパティを変更すると次のようにボタンの表示が HIGH に変わります。
Button2 も同じ手順で Text プロパティを LOW に変更しましょう。

実行してボタンの表示が変わっているか確認しましょう。

これで Text プロパティは、プログラムと IDE の2つの方法で書き換えたことになります。
2つの方法の使い分けは次のように考えてください。
・実行中、表示を変えないなら IDE で変更
・実行中、表示を変えることがあるならプログラムで変更
コメントを入れよう
プログラマーになりたい!
と思っている人におすすめしたいことがあります。
それはプログラムの中にコメントを入れることです。
なんか面倒くさいと思うかもしれませんが、これは自分自身が得する行動です。
だまされたと思ってコメント入れてみましょう。
(注:プログラマーでなくても、入れた方がいいですよ)
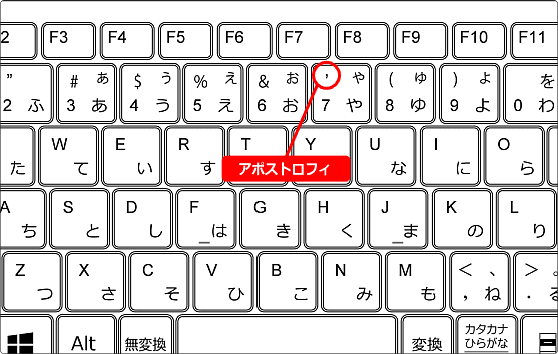
コメントの入れ方ですがアポストロフィ ( ' ) を使います。
※ シングルコーテーションと呼ぶ人もいます。
キーボードの種類にもよりますが、だいたい7キーにあります。
Shift キーを押しながら7キーを押すと入力できます。

コメントの内容は、そこの場所でどんな処理が行われているか
何に使われているか、などを書き込みます。
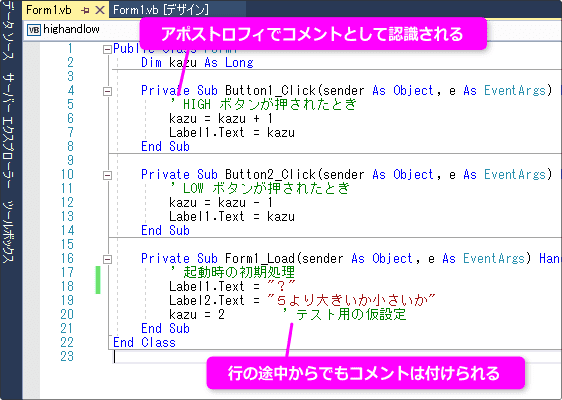
試しに、作成中のプログラムにコメントを4つ入れてみます。

アポストロフィは行の先頭に入れます。
行の途中に入れても有効です。
つまり、アポストロフィを入れた場所から後ろがコメントとして扱われます。
コメントの部分は実行のとき処理されません。
また、注釈としてだけでなく、一時的に処理させないように
プログラムをコメントにする使い方もあります。

