Visual C# 2019 入門
28.突破3 初期化とクリックイベント
今回は [ 突破2 Timer とマウスカーソル座標 ] の続きです。
パソコンで動かすゲームを作るとき、注意したいことがあります。
それは操作方法です。
パソコンではマウスとキーボードを使いますが、ゲームでマウスとキーボードの両方を使ったりすると、面倒に感じられるときがありますね。
可能であればマウスだけ、または、キーボードだけにしたほうが遊びやすいです。
プレイヤーの初期化をしよう
プレイヤーの初期化をします。
ゲーム開始のときや、プレイヤーを飛ばして画面外へ出たとき使います。
ここではゲーム開始のときの初期化を作ってみましょう。
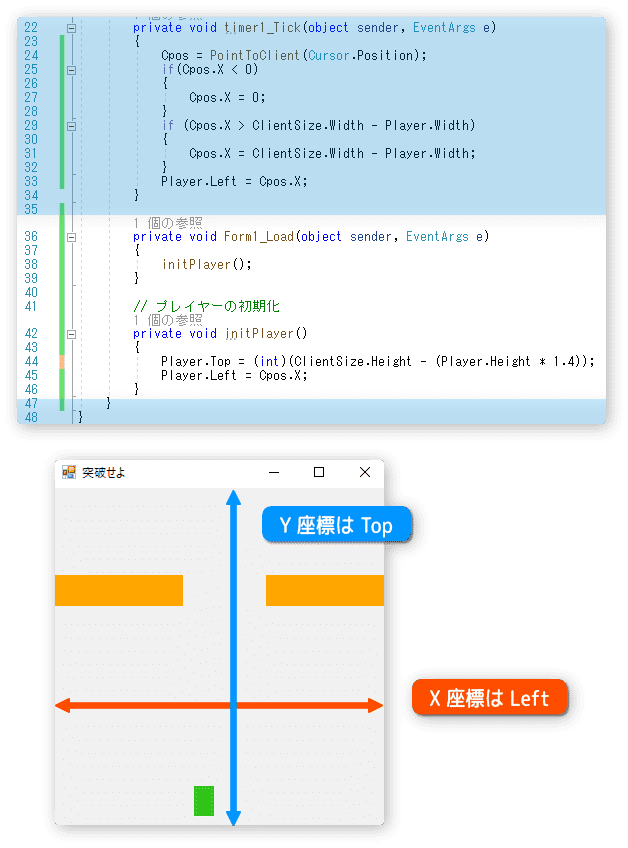
まず、デザイン画面で Form1 をダブルクリックして Form1_Load を作ります。
その下にメソッド initPlayer を作ってください。
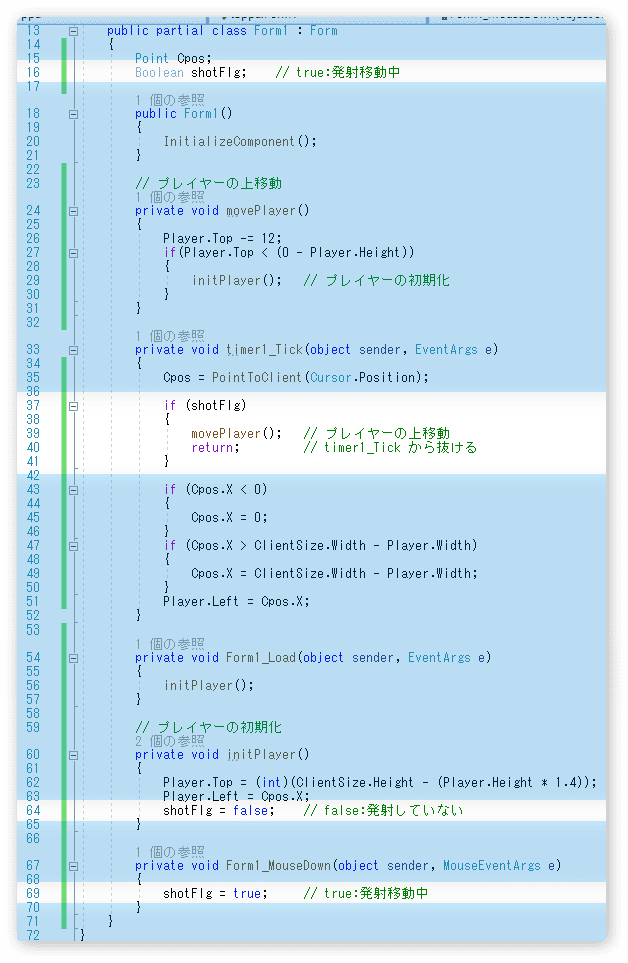
プログラムを次のように変更しましょう。

Player.Top はY座標の指定に使います。
44 行目の計算は、画面下部からプレイヤーを少し離して配置するものです。
(int) は数値をキャストしています。
キャストとは、別の型に変換することを言います。
実行して動作を確認しましょう。
プレイヤーを上に移動させよう
次は、プレイヤーを上に移動させる仕組みを作ります。
上に移動させるのはY座標を使うので、Top プロパティを操作します。
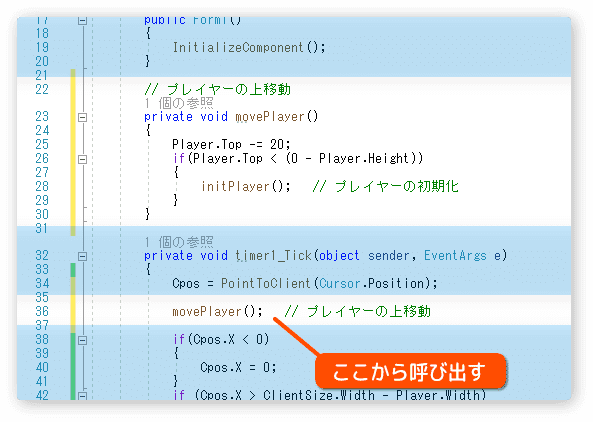
まず、メソッド movePlayer を作成し、これを timer1_Tick から呼び出すようにします。

Player.Top -= 20
これで上に移動します。20 の値を小さくすればゆっくりと移動し
大きくすれば速く移動します。
次の if 文では、画面外へ出たかをチェックしています。
出たらプレイヤーの初期化をして、画面下部へ移動させます。
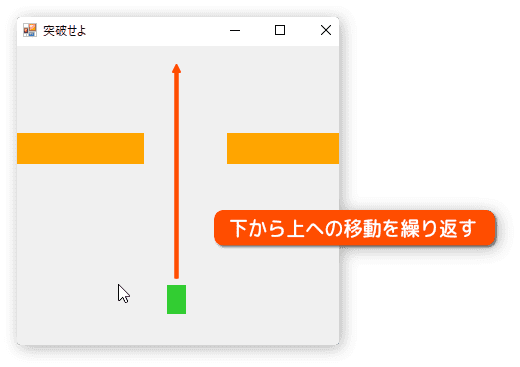
実行してみましょう。
四角が上に移動して画面から出ると、また下から出てくる動作をくり返します。

動作を確認してみると、思ったより動きがカクカクしてますね。
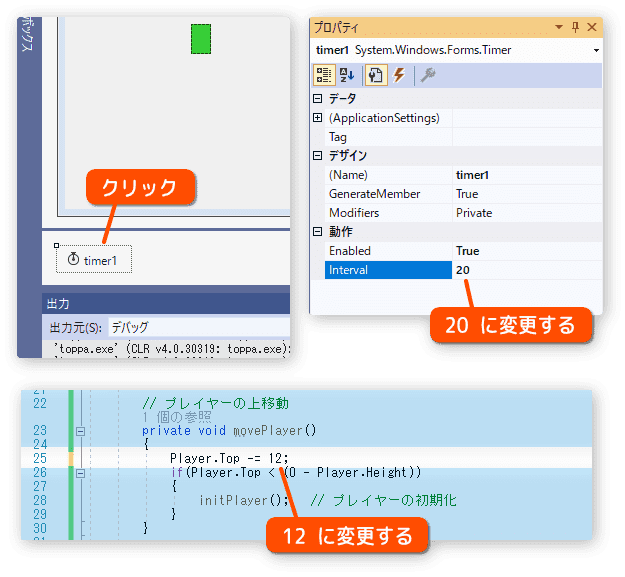
そこで timer1 の Interval を 33 から 20 へ変更してみます。
これで呼び出し回数が増えるので、プログラム側も対応します。
25 行目の移動値を 20 から 12 へ変更しましょう。

実行して、なめらかに移動するのを確認しましょう。
クリックで発射する仕組みを作ろう
クリックでプレイヤーを発射させます。
そのためにはマウスのクリックでイベントが発生するようにします。
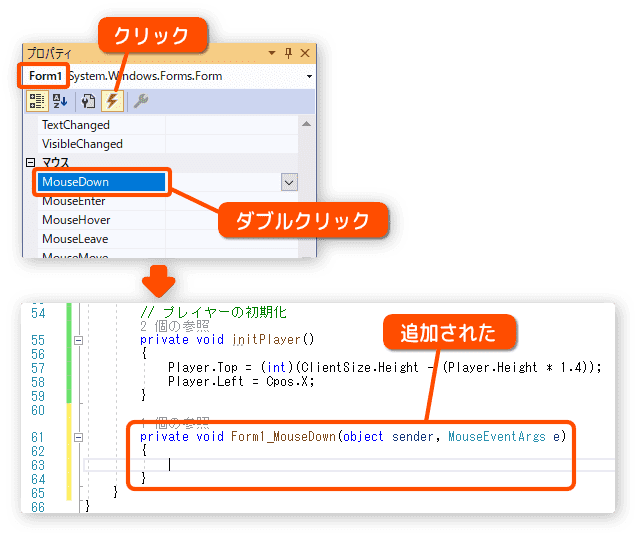
Form1 のプロパティからイベントへ、クリックして切り替えます。
そして MouseDown をダブルクリックします。

プログラムの一番下に Form1_MouseDown が追加されます。
ここにマウスをクリックしたときの処理を書きます。
クリックで発射するようにプログラムを変更します。
思ったより簡単にできます。

発射しているかどうかのフラグ shotFlg を作成し
発射中ならプレイヤーの上移動 movePlayer を有効にするだけです。
実行してみましょう。
マウスのクリックでプレイヤーが上に移動することを確認してください。
ここで注意です。
マウスカーソルが他のコントロールの上にあると、クリックしても反応しません。
( Form1 の MouseDown イベントしか用意していないからです )
何もないところでクリックしましょう。
発射処理のポイント
発射処理のポイントを説明します。
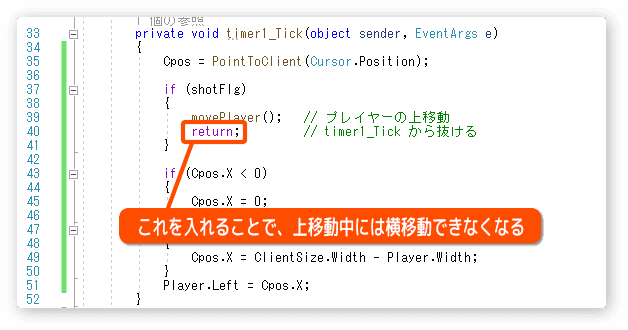
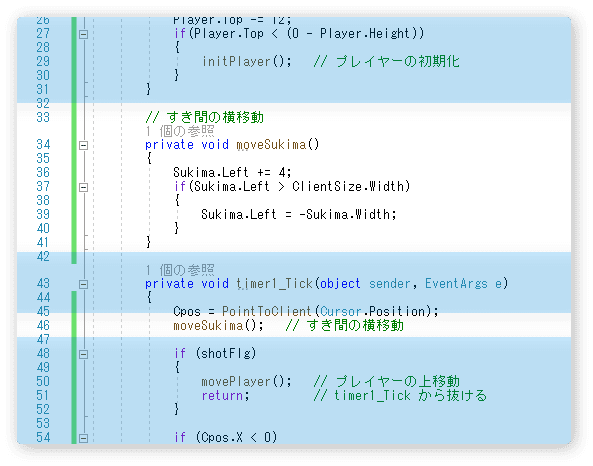
timer1_Tick の中でプレイヤーの上移動を行っていますが、ここで return を使ってメソッドから抜けています。
つまり上移動をしているときは、横移動の処理(43 から 51 行目)は行われなくなります。

もう1点。
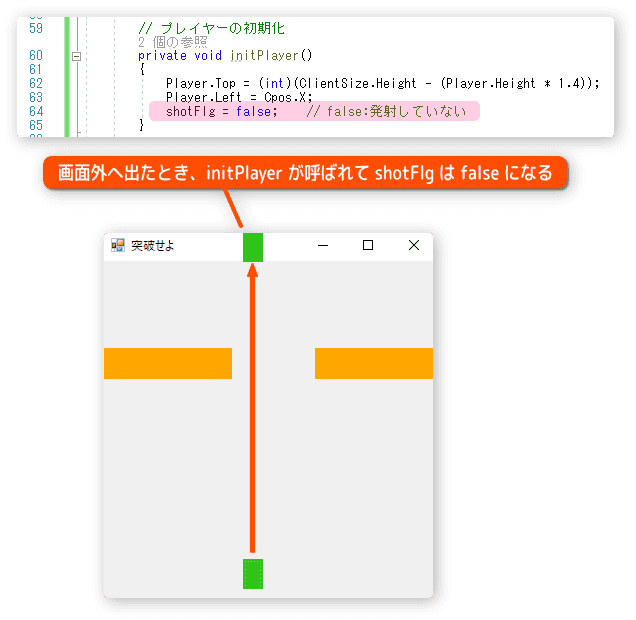
プレイヤーの初期化で shotFlg = false をしているところに注目です。
(64 行目)
プレイヤーが画面外へ出ると initPlayer が呼ばれます。
つまり、ここで発射していない状態にセットするだけで
上への移動処理は行われなくなります。

すき間を横に移動させよう
すき間を横に移動させます。
方法としてはプレイヤーの上移動と同じです。
横の移動なので Left プロパティを使います。

実行してみましょう。
すき間が左から右へ移動するのが確認できます。

