Scratchで はじめようゲームプログラミング
10.「玉をやり過ごす」を作ろう①
今回からゲームの作成に戻りますよ。
ちょっとレベルを上げていきます。
もし分からないことや正常に動かない所が出てきた時には
① ネットで調べる
② このスクラッチ講座を前に戻ってやり直す
③ 別の講座(課題)をやってみる
④ 分からないことは保留にして先に進む
⑤ ひらめきで何とかしてみる
これらの感じで頑張ってみてください。
プログラミングって失敗してもいいんです。逆に、問題なく学習している時よりも多くのことを学ぶきっかけにもなります。
失敗を恐れず、楽しみましょう。
これから作るゲームは?
玉よけゲームを作ります。
当講座で初めて絵を描くという作業が発生します。
絵といっても四角を描くだけなので簡単です。
これから作るゲームです。(注意:音が出ます)
実行すると上から玉が落ちてきます。
下にある3つの四角(水色)に当たらないように操作しましょう。
スペースバー、または、画面をクリックすると3つの四角は横にズレます。
ゆっくり移動するので、それを踏まえて操作しましょう。
玉は全部で20個出現します。
すべて避けると20点になります。最高得点を目指しましょう。
パソコンはもちろん、キーボードのないタブレットでも遊べるようにしました。
クリック(タッチ)はステージで調べているため、水色の四角をクリックすると反応しません。
まぁ、バグとも言える動作ですが、学習素材として簡単にするためそのままにしました。
背景を描こう
さっそく始めます。アカウントにサインインして作業してください。
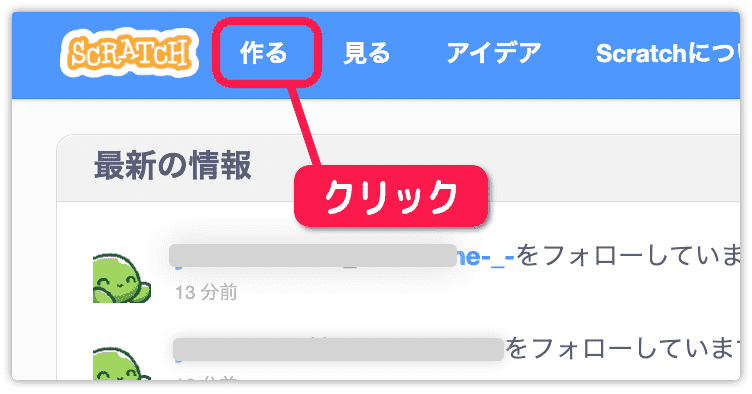
作るをクリックします。

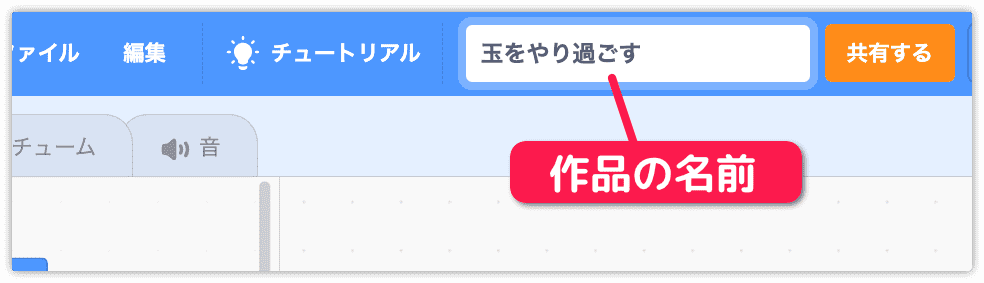
エディタ画面が開いたら作品名を入れましょう。
ページ上の中央にある共有ボタンの左に作品の名前を入力します。
私は「玉をやり過ごす」にしました。

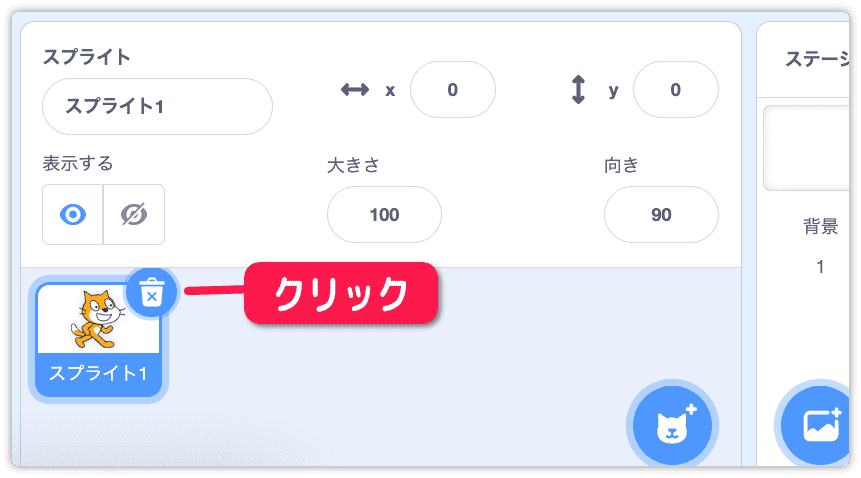
ネコのスプライトは使わないので削除します。
ゴミ箱アイコンをクリックします。

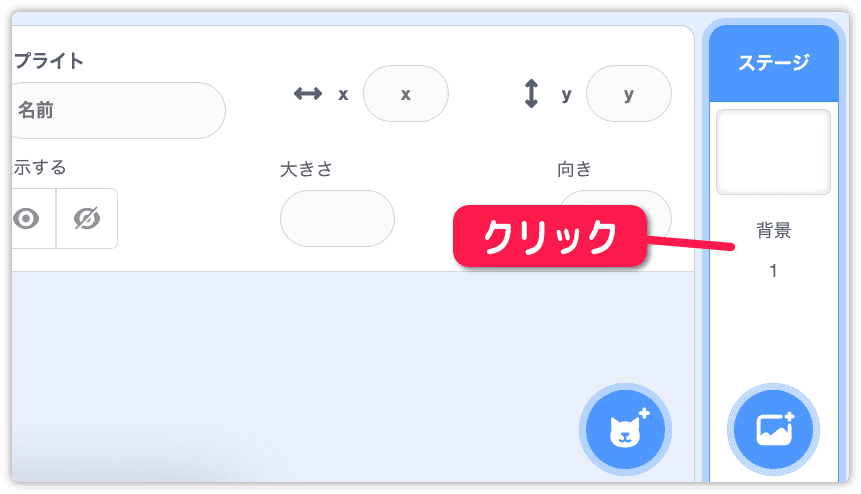
背景を描くため、一番右側にあるステージをクリックします。

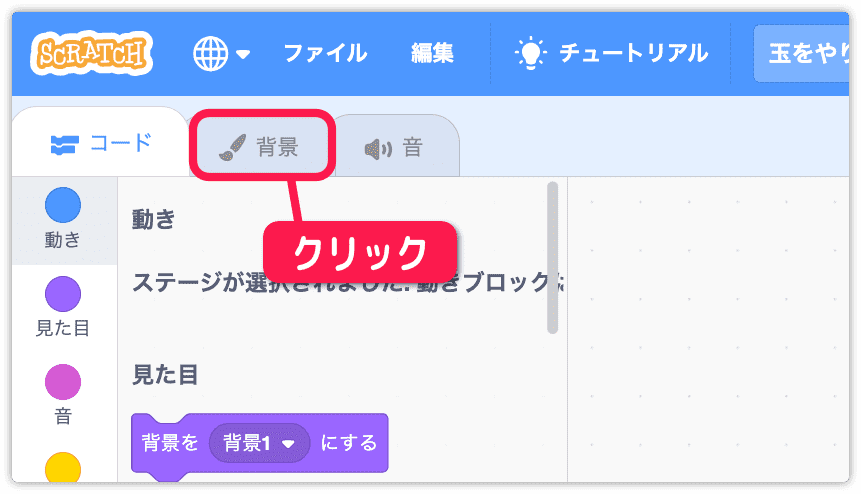
「背景」のタブをクリックします。

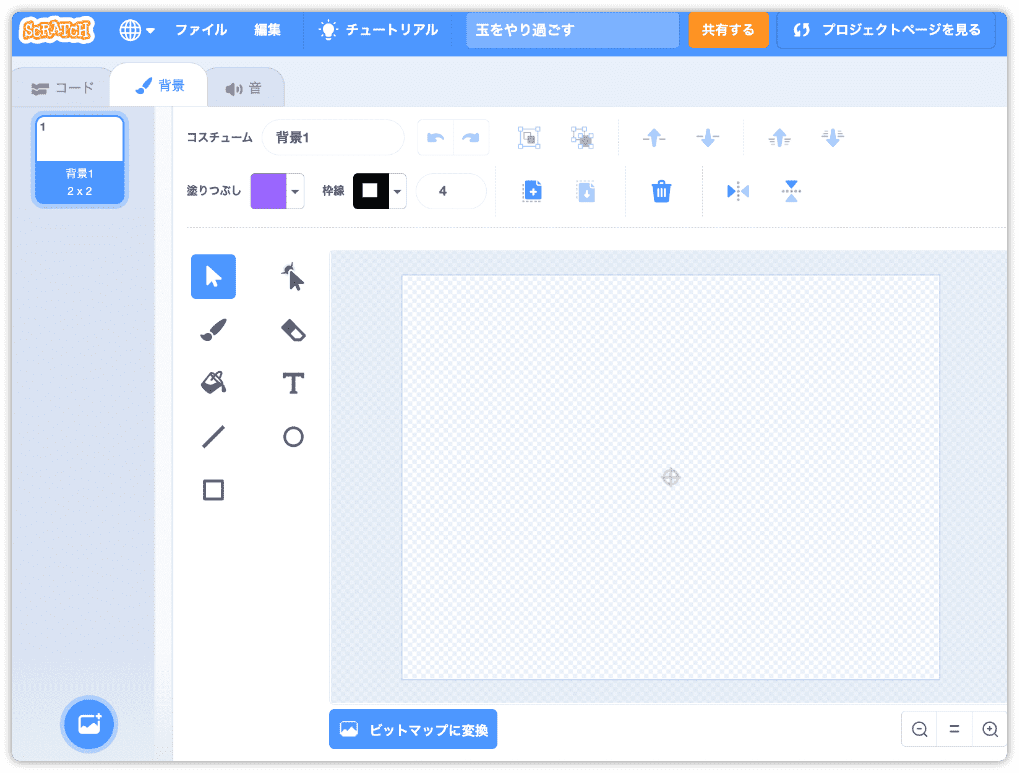
背景を描くためのエディタが表示されます。
基本的な操作はスプライトエディタと同じです。

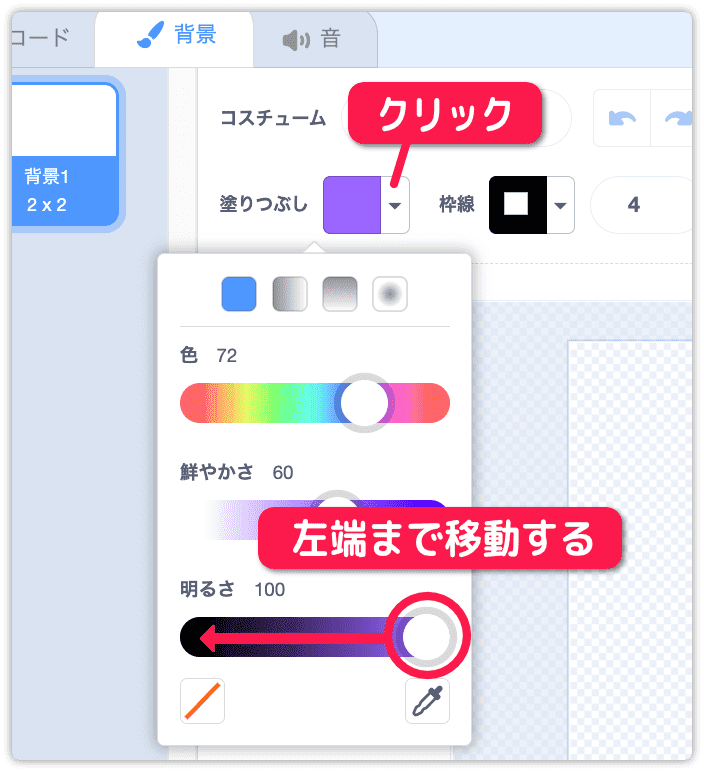
まず、塗りつぶしの色を「黒」にします。
塗りつぶしをクリックするとパネルが開くので、下の明るさを左端まで移動します。

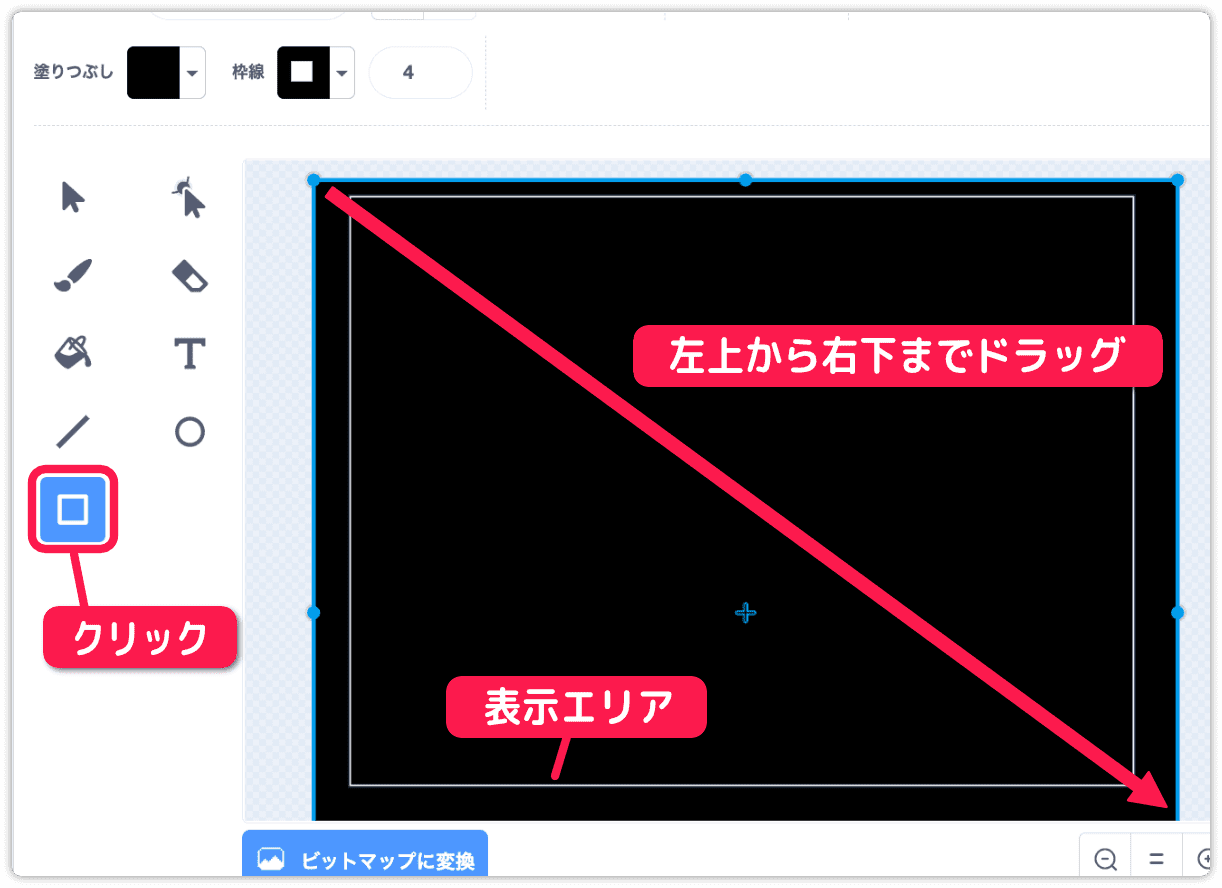
ツールの四角形をクリックしたら、表示エリアをすべて覆うように四角を描きます。
これでステージの背景が黒になりました。

台座を描こう
画面下に配置するピンクの台座を描きていきます。
まず、塗りつぶしの色を変えたいのですが、このままだと黒い四角の色が変わってしまいます。
なので四角の選択状態を解除します。
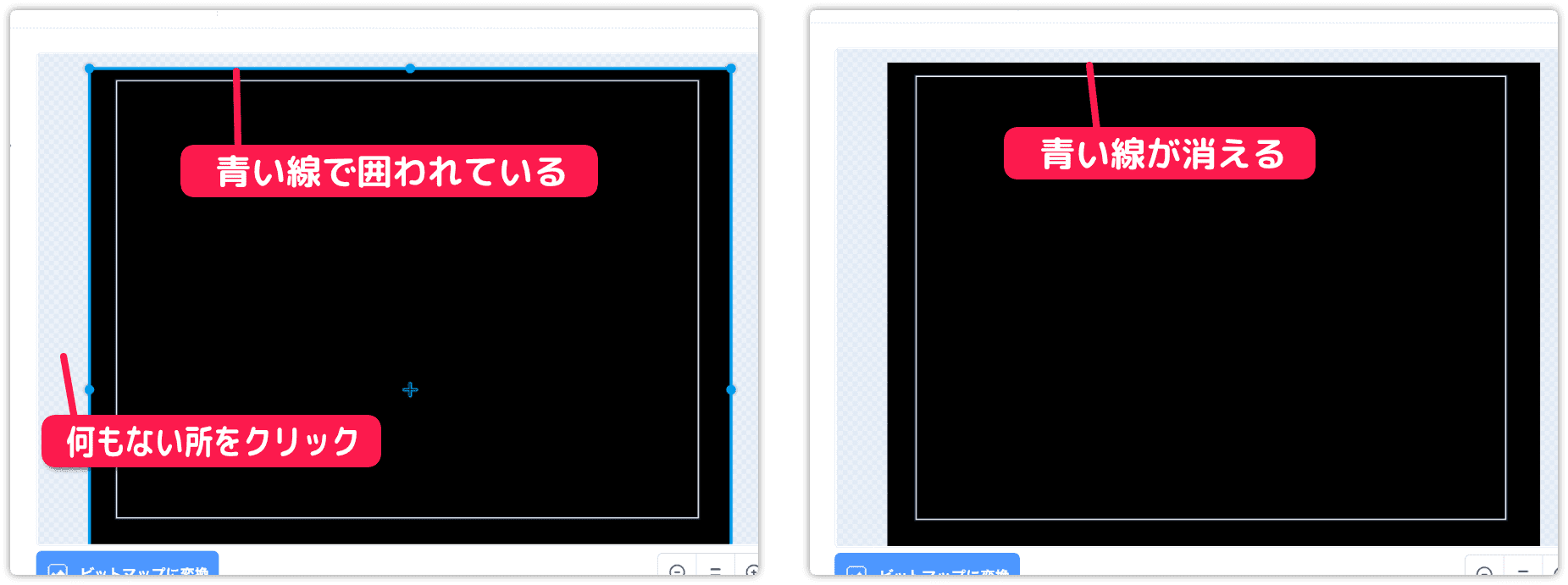
四角を描いた直後、選択中の印として青い線に囲われています。
何もない所をクリックしてください。そうすると青い線が消えます。

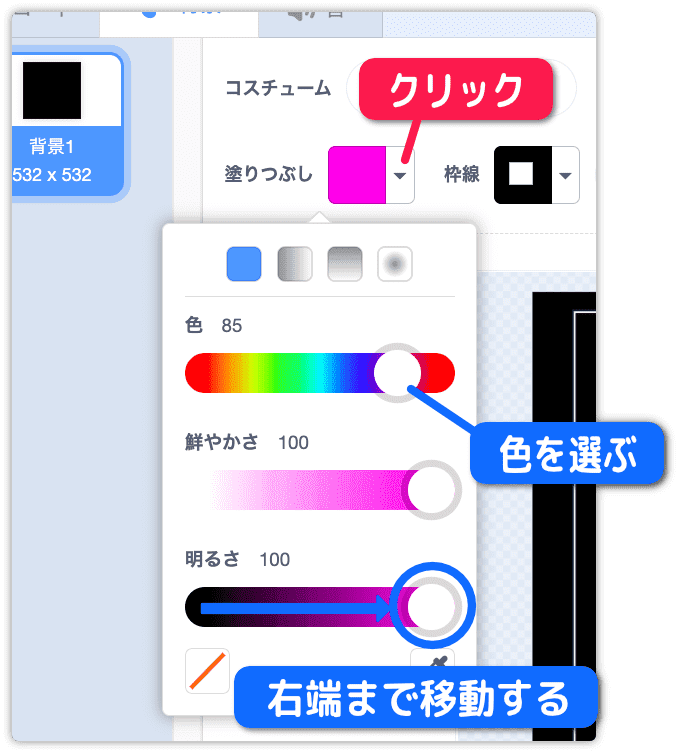
塗りつぶしの色をピンクに変更します。
塗りつぶしをクリックしてパネルを出したら、明るさを右端まで移動します。
色が出てきたらピンクを選びます。

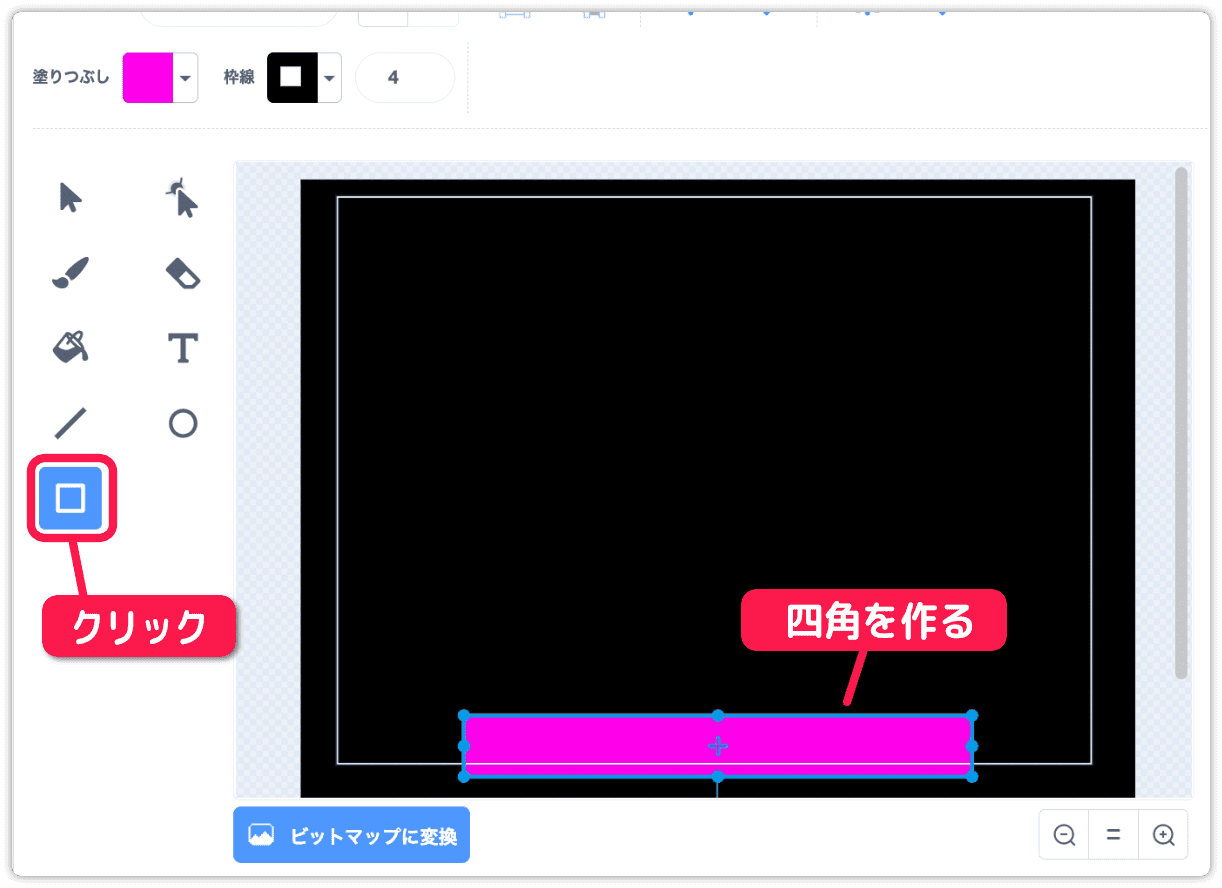
ツールは四角形を選んだままです。違う場合はクリックしてください。
下の方に長方形を描きます。これが台座になります。

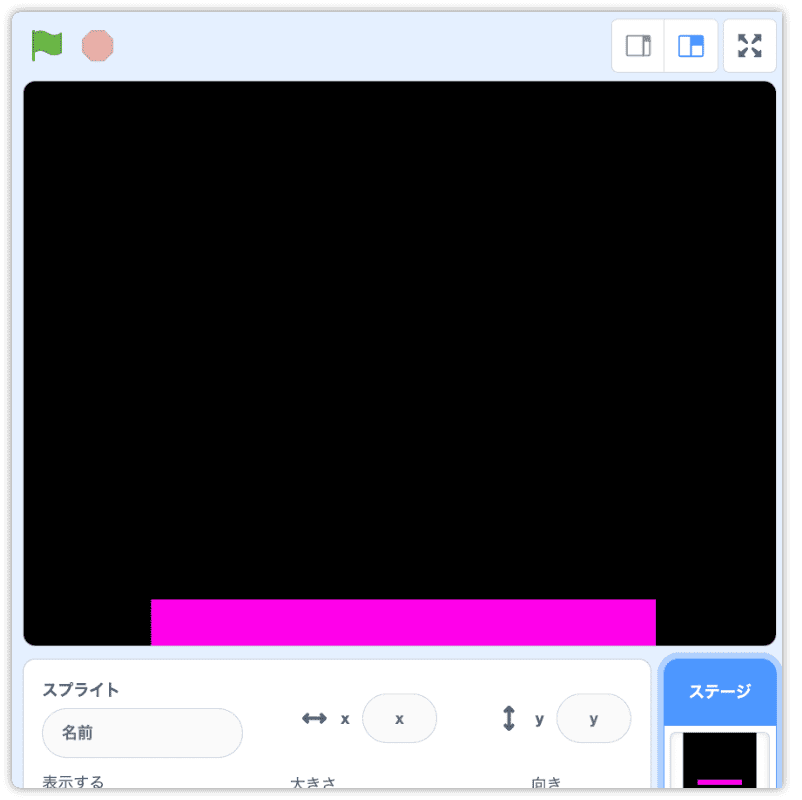
ステージを確認しましょう。
下図のようになっていればOKです。大きさは後で調整できるので適当でいいです。

台座はまったく動かさないので背景として描きました。
もし、このゲームを改造して、台座も動くようにしたい時は、背景に描くのではなくスプライトで表示するといいです。
水色の四角を描こう
水色の四角を3つ用意します。
こちらは動かしたいのでスプライトで表示します。
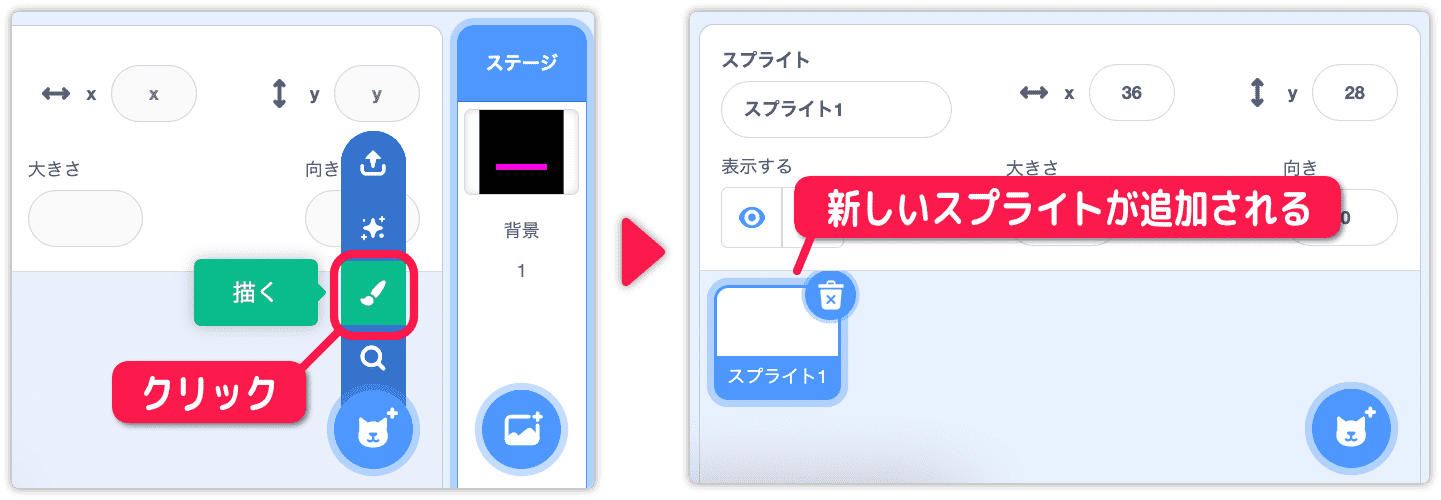
スプライトのツールから描くをクリックします。
するとスプライト一覧に新しいアイコンが追加されます。

いま、新しいスプライトが選択されている状態で作業を続けます。
コスチュームのタブをクリックしスプライトエディタを開きます。
(このタブはステージ作業中のとき「背景」でした)
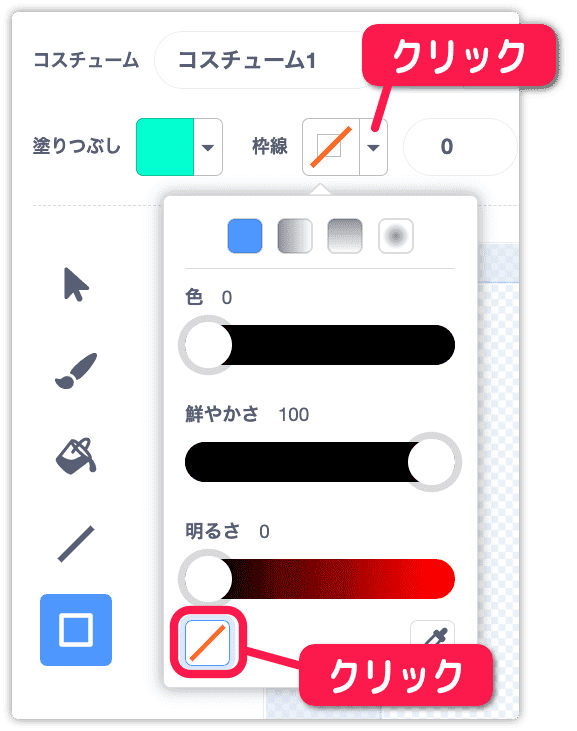
そして、塗りつぶしの色を水色に変更します。

枠線は消します。
枠線をクリックしてパネルを出し 色無しをクリックします。

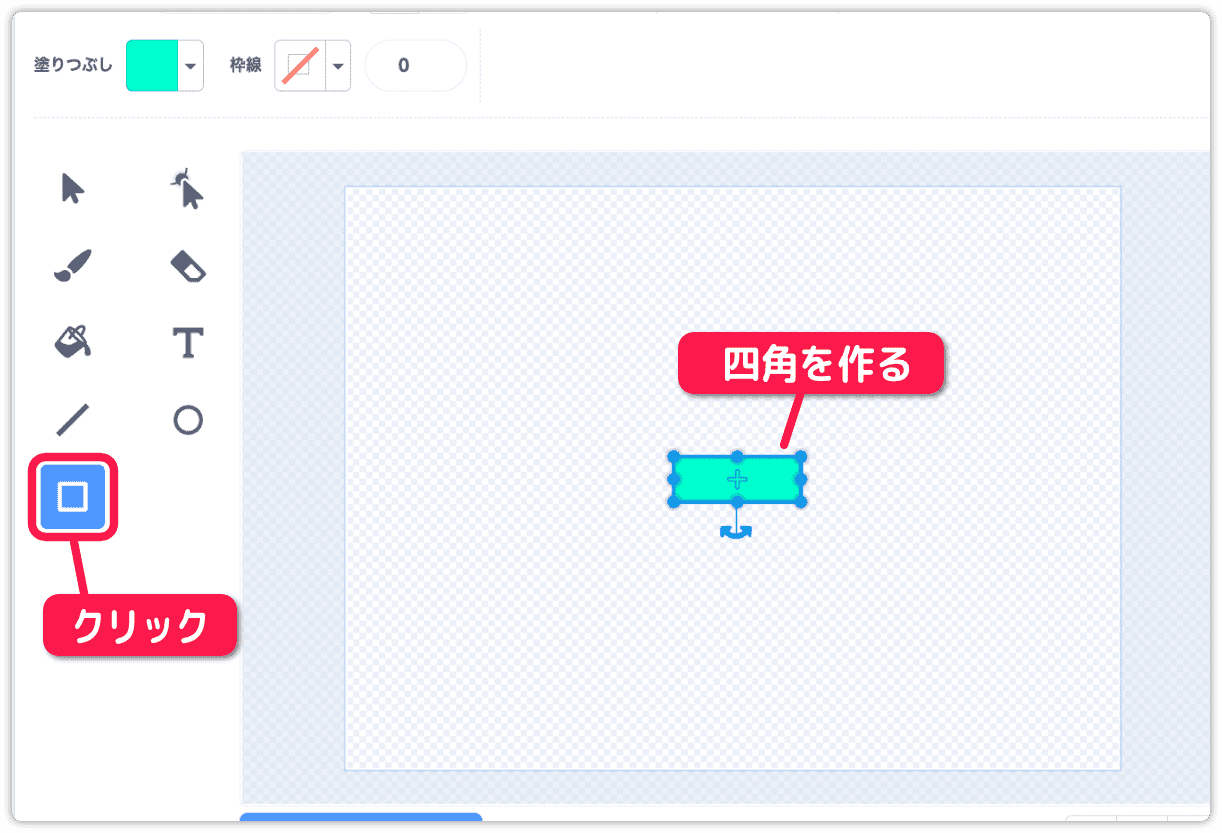
ツールの四角形を選択した状態で、四角を一つ描きましょう。

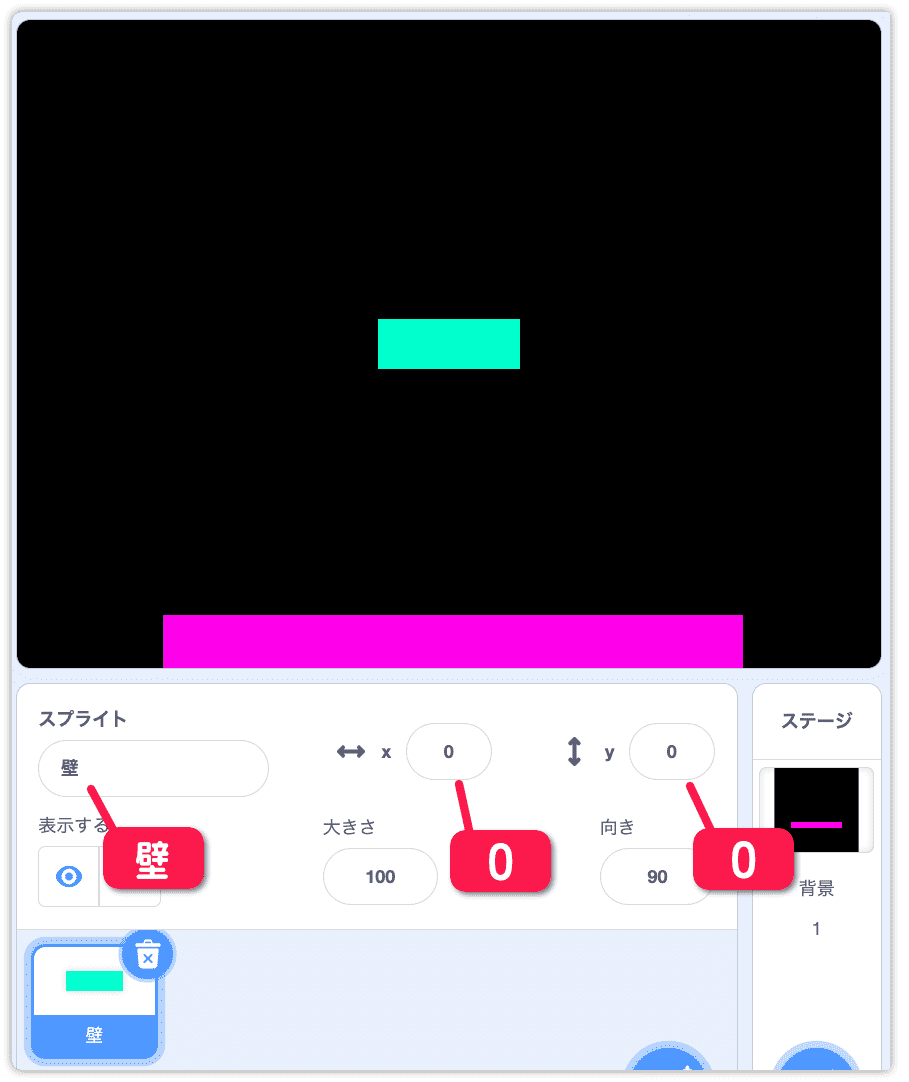
ステージでは次のように表示されていると思います。
ここでスプライトの名前を 壁 、座標を 0,0
に変更します。
座標は 0,0 に設定して表示位置はエディタの方で調整します。
この方法だとプログラムをシンプルにできます。

スプライトエディタに戻ります。
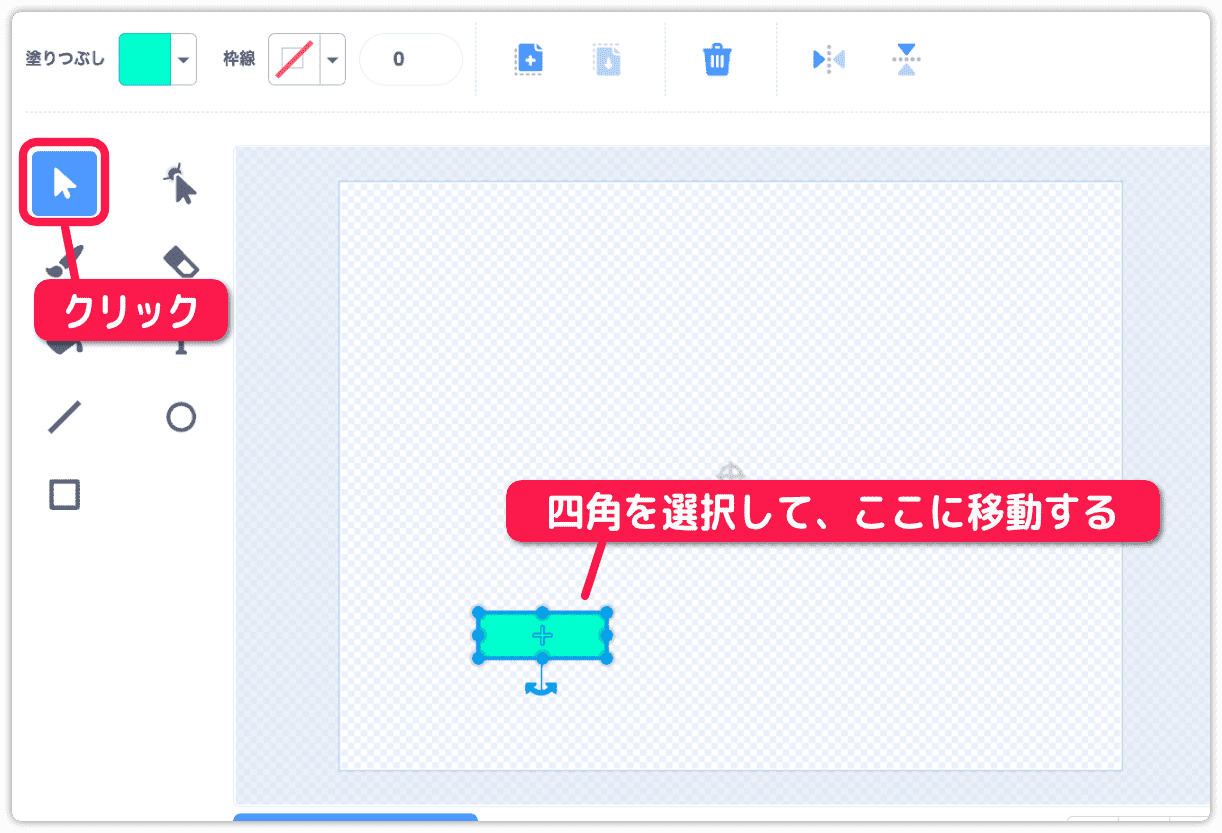
ツールの選択を選んだ状態で、先ほど描いた四角の位置を下図のように変更します。

3つの四角が欲しいのでコピーします。
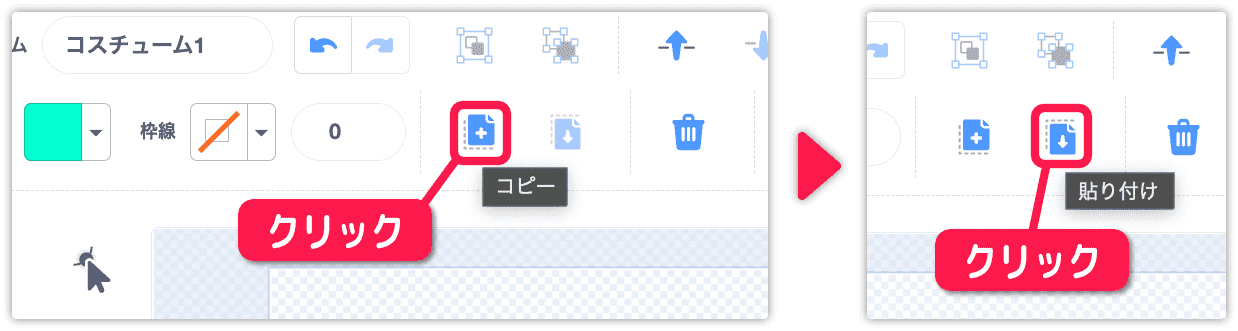
水色の四角を選択した状態で(青い線で囲われている状態)コピーをクリックします。
続けて貼り付けを2回クリックします。

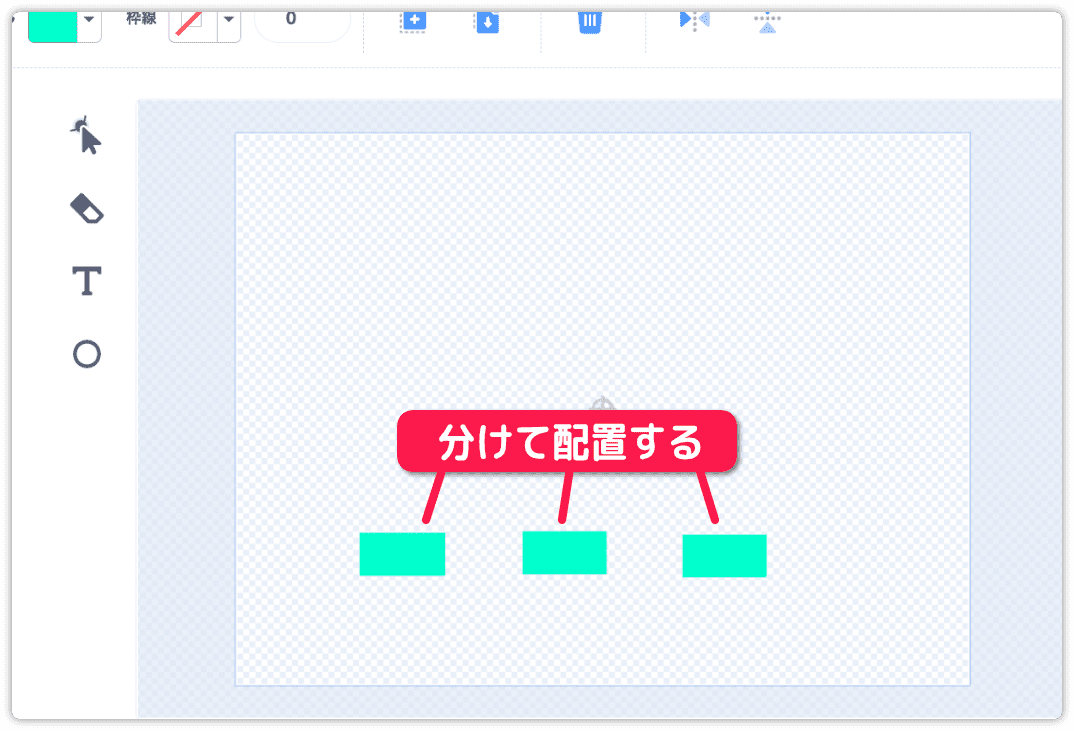
コピーして3つになった四角を下図のように並べてください。
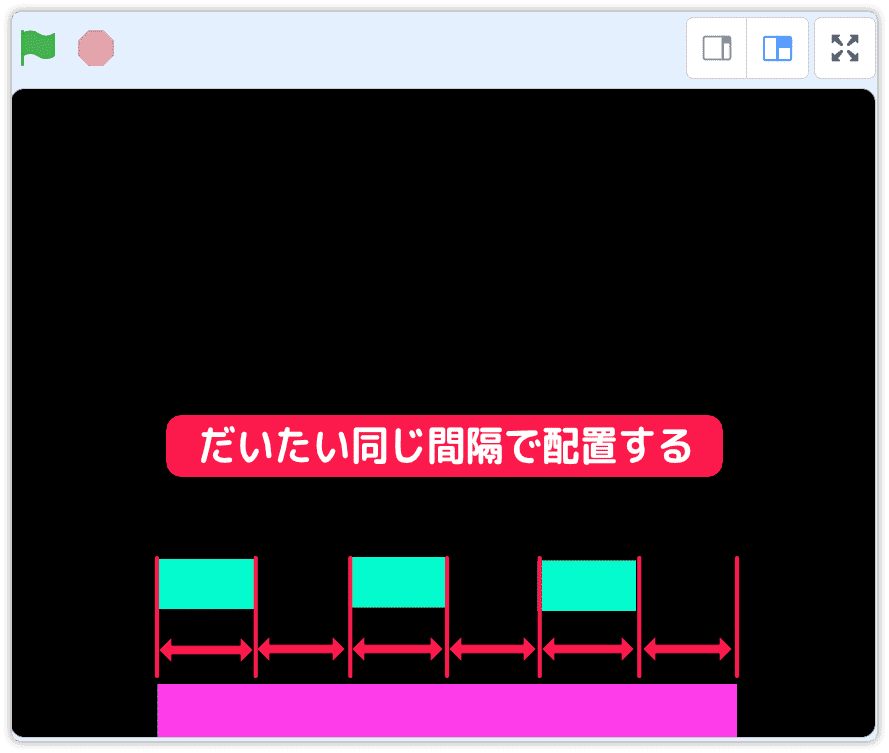
ステージを見ながらピンクの台座の上に等間隔に配置します。

下図のようにします。

これには四角のサイズ調整も必要になります。
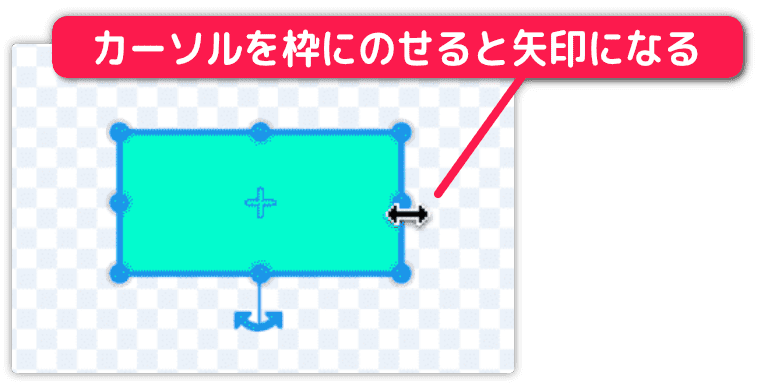
選択中の四角にマウスカーソルを乗せると左右の矢印になるので長さを調整しましょう。

あとで調整してもいいので、気楽に作業しましょう。
次回に続きます。

