Small Basic 入門
20.メテオゲームを作ろう その2
[ メテオゲームを作ろう ] の続きです。
絵をダウンロードしよう
このゲームでは 14 枚の絵を使います。
下の絵を作業するパソコンに保存してください。
zip ファイルを用意しました。meteor.zip
ダウンロードしたら展開しておいてください。
展開方法が分からないときは zip 展開 windows10 で検索しましょう。
1.自機
![]()
2.隕石

3.爆発

4.背景

5.タイトル

6.ゲームオーバー

7.メッセージ

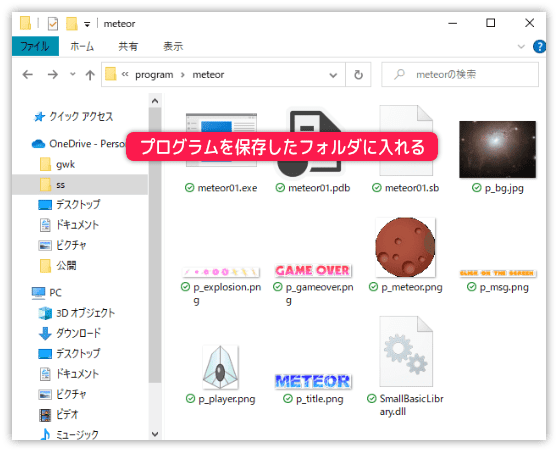
ダウンロードした絵は、プログラムを保存したフォルダに入れます。

自機の絵を入れよう
さっそく絵を入れてみましょう。
まずは自機の絵です。
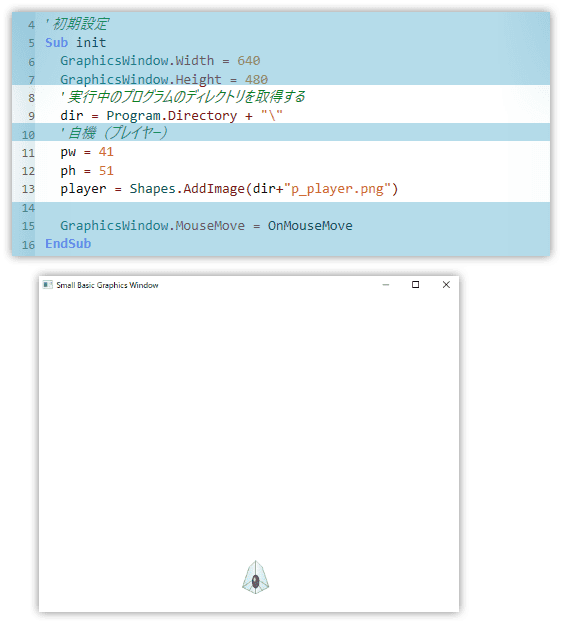
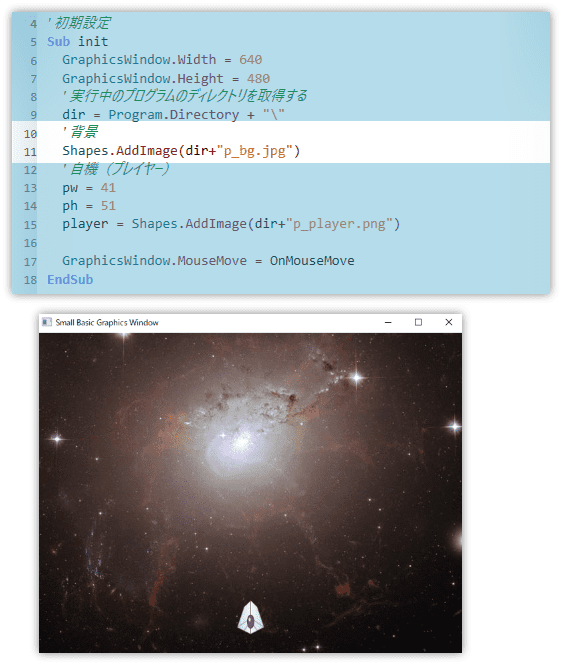
サブルーチン init の中を変更します。
(バックスラッシュの入力方法が分からないときは下の説明を先に読んでください)

自機の絵を入れているのは 13 行目です。
player = Shapes.AddRectangle(pw,ph)
から
player = Shapes.AddImage(dir+"p_player.png”)
に変更しました。
AddImage で絵を扱うことができます。
変数 pw, ph も絵のサイズに合わせました。
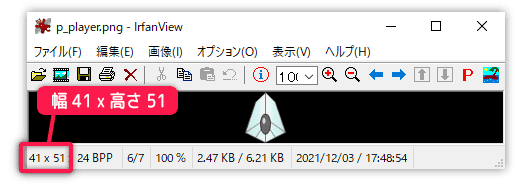
画像ビューワーでサイズを確認し、幅(pw) 41、高さ(ph) 51 に設定します。

絵を入れたので、表示のとき変数 pw, ph は使いません。
しかし、このあとの当たり判定で使います。
Shapes.AddImage の使い方
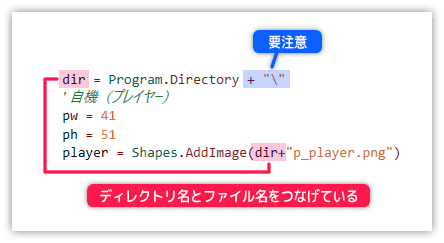
AddImage を使うとき、ディレクトリ付きのファイル名を指定します。
そこで今回は、実行中のプログラムのディレクトリを取得してファイル名につなげています。
ディレクトリとは、プログラムを保存したフォルダのことです。

Program.Directory を使って実行中のディレクトリを取得してます。
これをファイル名とつなげます。ただし、注意点があります。
ディレクトリとファイル名の間に ”¥” を入れます。
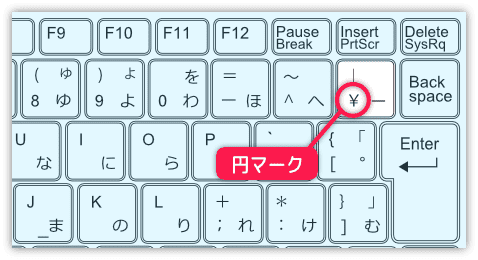
画像ではバックスラッシュですが、キーボードから入力するときは¥キーを押します。

なお、サブフォルダに入れた画像も指定できます。
よく分からないときは、プログラムと同じフォルダに入れましょう。
背景を表示しよう
続けて背景の絵を入れます。

自機と同じように AddImage を使います。
ここで注意してもらいたいのが、表示の順番です。
Small Basic では実行した順番と描画の順番が同じなので、早く実行した絵が下に描かれます。
つまり、1.背景 2.自機の順番で実行すれば正しく表示されますが
1.自機 2.背景の順番だと自機が見えなくなります。
試しに 11行目で表示している背景をコメントにして
16行目で背景の表示をしてみてください。
自機が見えなくなります。(確認後は元に戻してください)
絵の種類と透過について
自機( p_player.png ) と背景( p_bg.jpg )、この2つのファイルは拡張子が違います。
自機の絵は透過させる(特定の色を透明にすること)必要があったので png を使いました。
ゲーム制作では絵の種類や透過についての知識が必要です。
下のページに簡単な説明があります。確認しましょう。
