開発をサポートする情報
◆ Chrome コンソールを開いてみよう
ブラウザを使った開発をするとき、プログラムの実行状況を知りたい時があります。
そんなときによく使うのがコンソールです。
このページでは Google Chrome を使ったコンソールの開き方を説明します。
他のブラウザを使っているときはブラウザ名 コンソールで検索してみましょう。
FireFox を使っているならfirefox コンソールという感じです。
ショートカットで開く
ショートカットで開く方法です。
目的のページ(タブ)を開いた状態で行います。
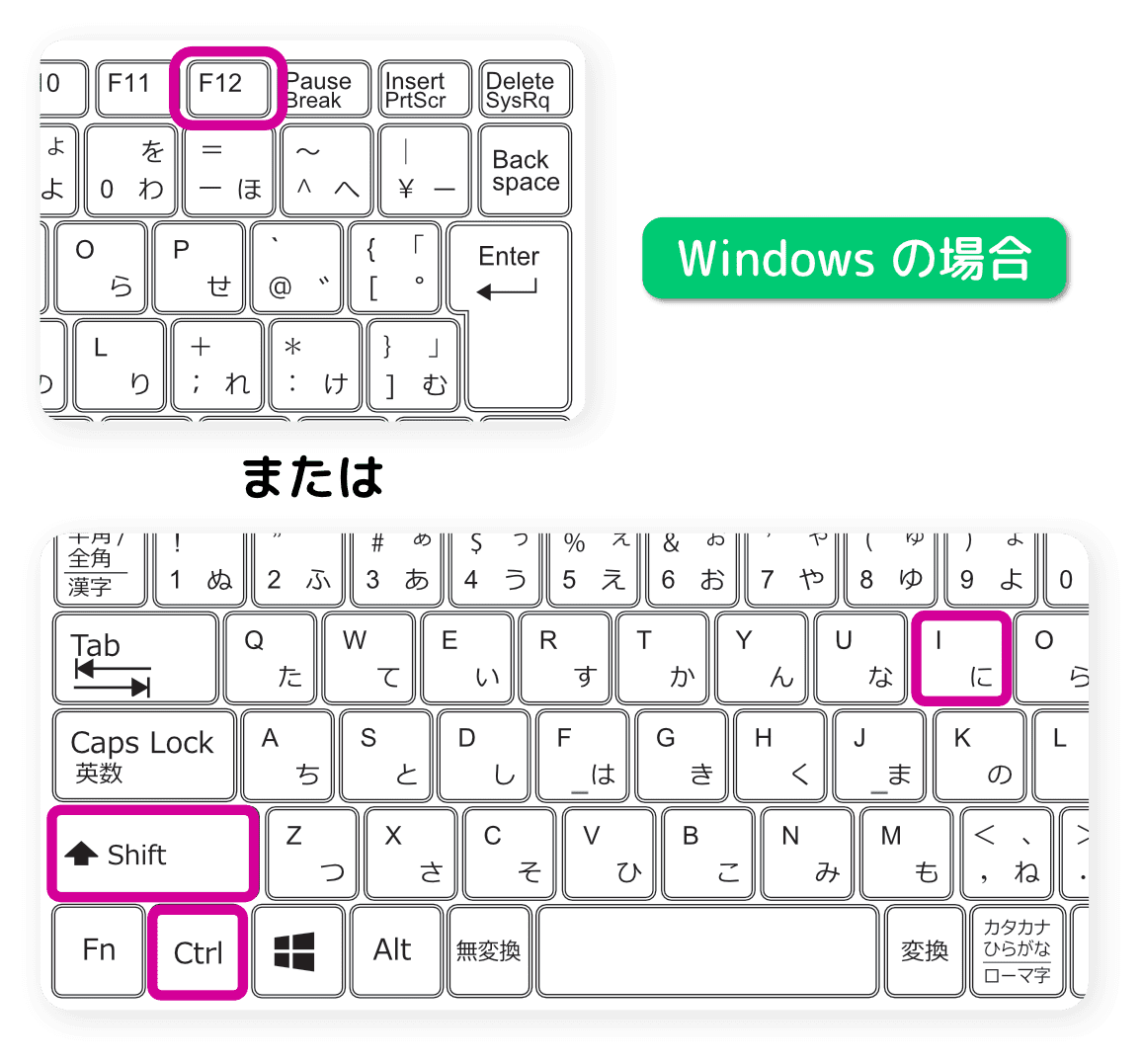
Windows の場合、ファンクションの F12、または、Ctrl+Shift+I を押します。
(Ctrl と Shift を先に押した状態で I を押します)

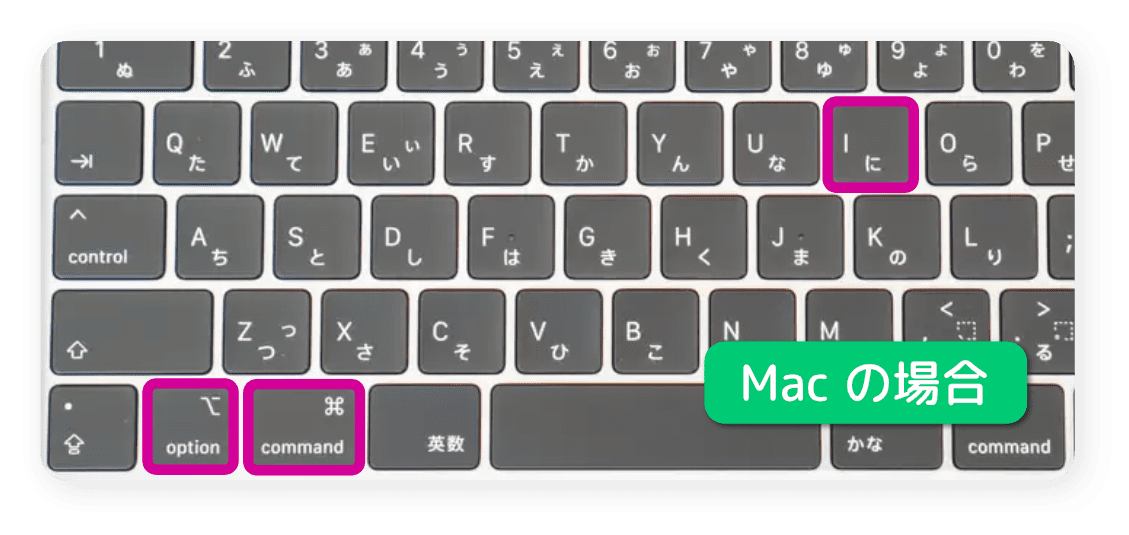
Mac の場合、command+option+I を押します。
(command と option を先に押した状態で I を押します)

デベロッパーツールの中のコンソール
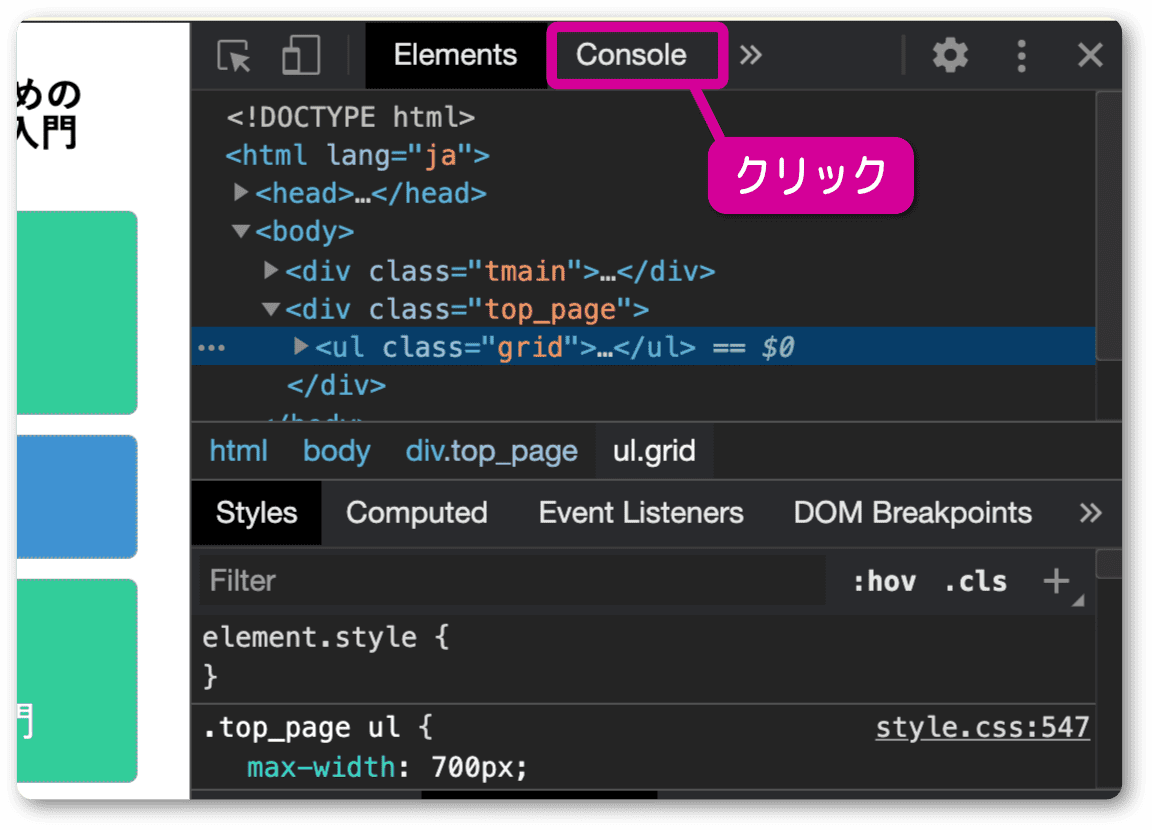
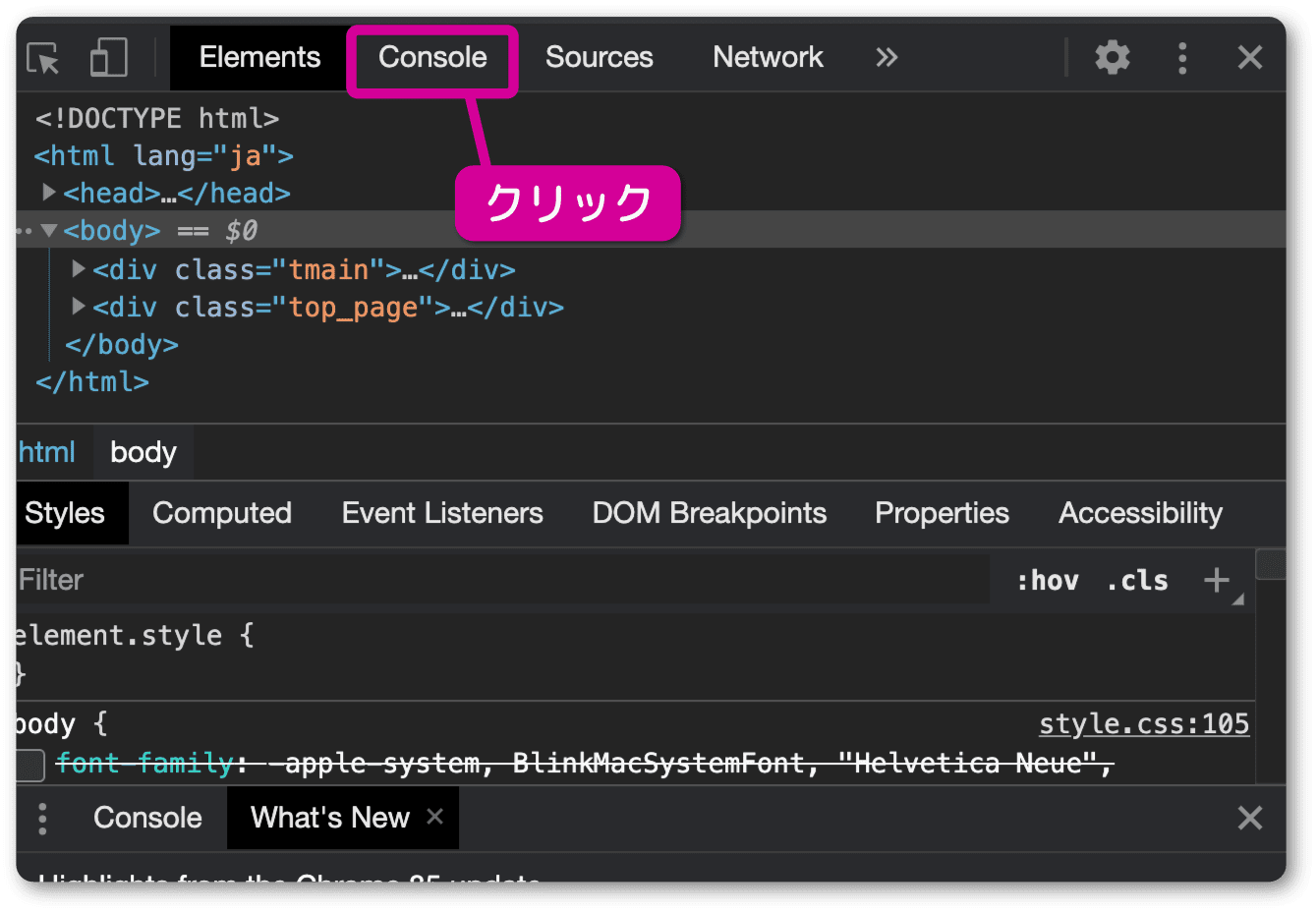
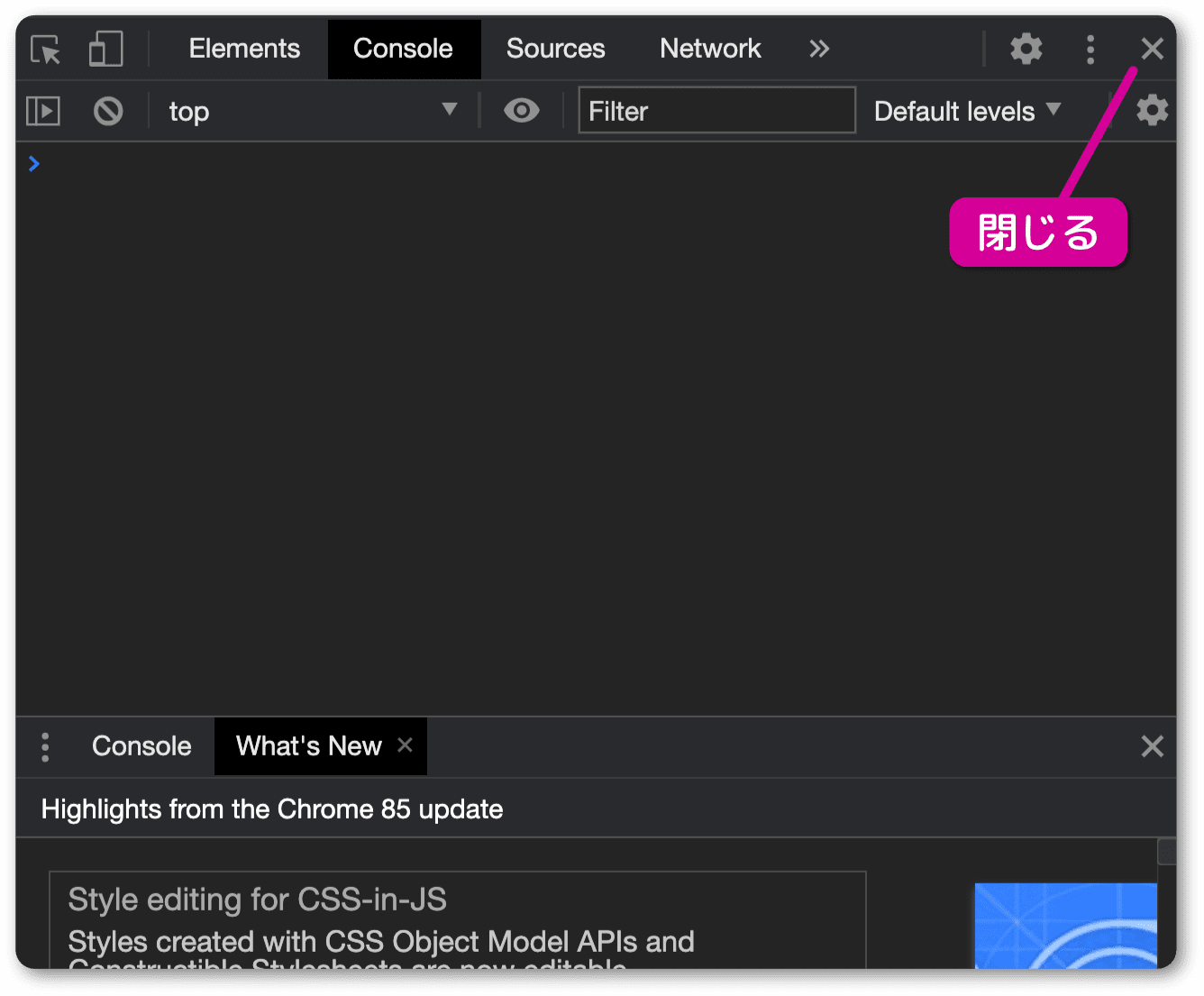
上記の手順を行うとデベロッパーツールが開きます。
デベロッパーツールとは、開発を効率よく進めるために用意されたものです。
コンソールは、このデベロッパーツールの中の1つの機能です。
タブにあるconsoleをクリックしましょう。

これが目的のコンソール画面です。

使い方は説明しません。興味があればchrome コンソール 使い方で検索してみましょう。
このデベロッパーツールを閉じるには、右上の × をクリックします。
右クリックメニューから開く
ショートカットではなく、マウスでデベロッパーツールを開く方法を説明します。
マウス操作の多い私は、こちらをよく使います。
なお、右クリックを禁止しているページもあります。その場合、この方法は使えません。
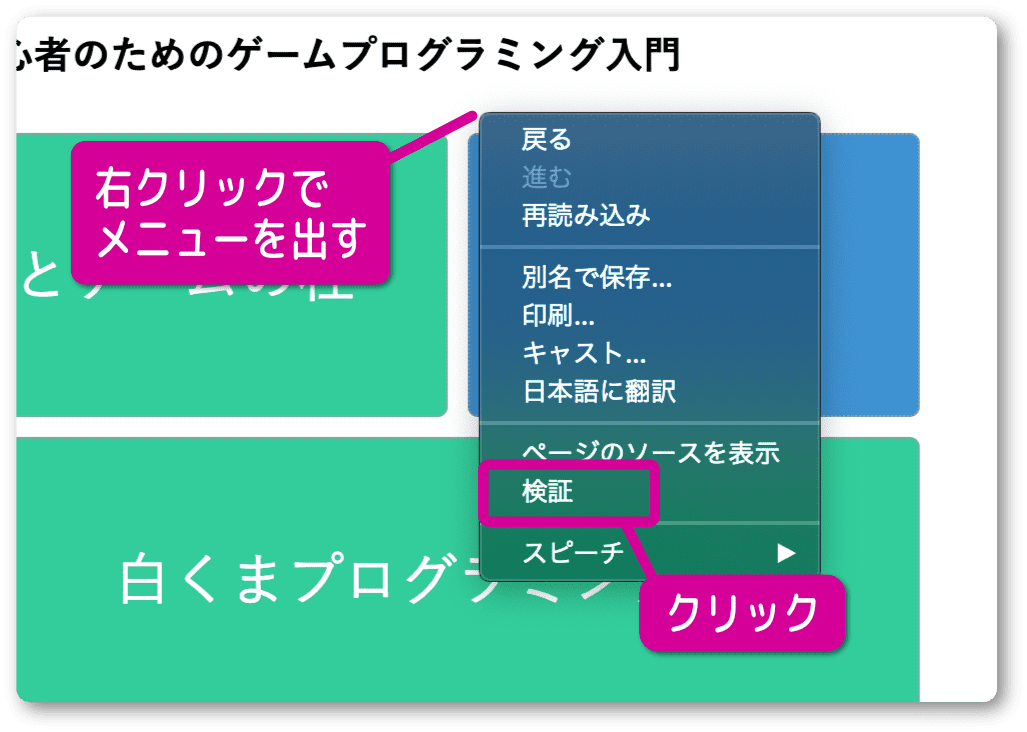
ページ上でマウスを右クリックしてメニューを出します。
そして 検証 をクリックします。

デベロッパーツールが開くので Console をクリックします。