開発をサポートする情報
◆ 記号の入力について
プログラミングでは記号の入力があります。
それぞれの記号について、入力方法を紹介します。
はじめる前の注意事項です。
プログラムは基本的に 半角(はんかく)で入力します。
記号も半角で入力しましょう。
文字列やコメントを全角(ぜんかく)で入力するときがあります。
そのときは全角の記号も使えます。
それから、キーボードにより並びが少し違うことがあります。
だいたい説明画像の近くにあると思います。よく確認しましょう。
ピリオドとカンマ
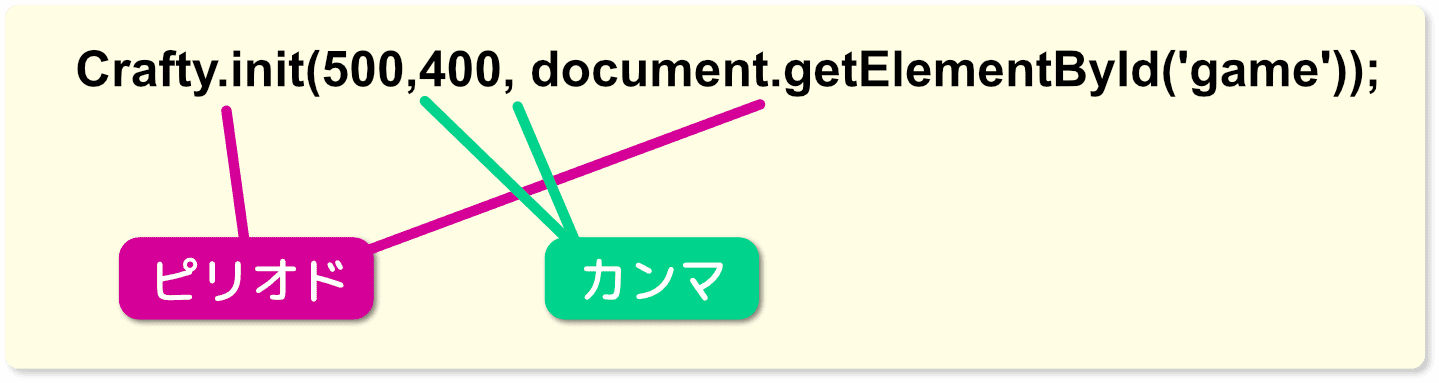
ピリオド . とカンマ , は次のようなところで使われます。

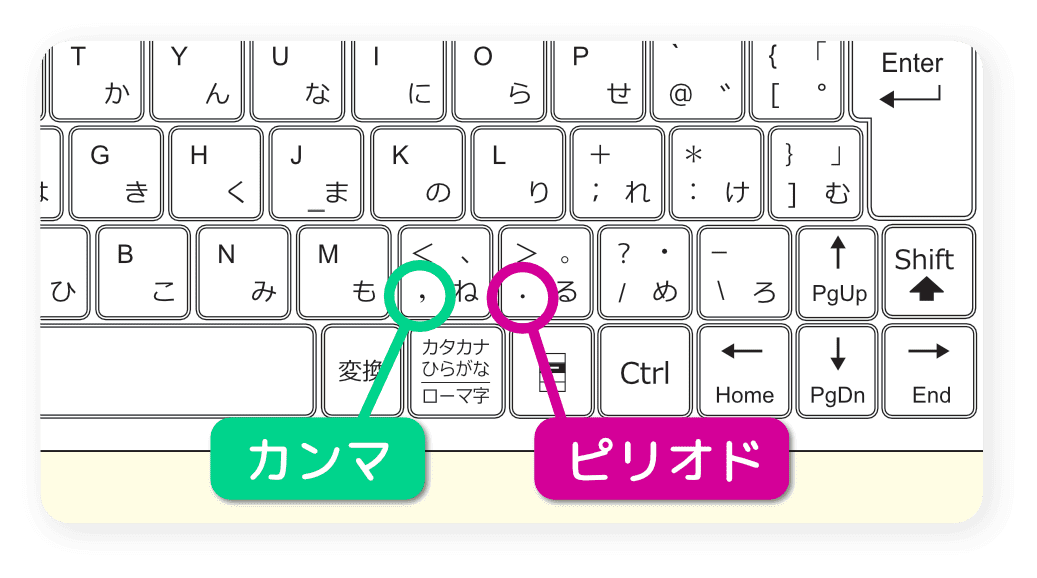
キーボードの次のところにあります。

プログラミングに限らず、英文や数値の入力のときにも使います。
コロンとセミコロン
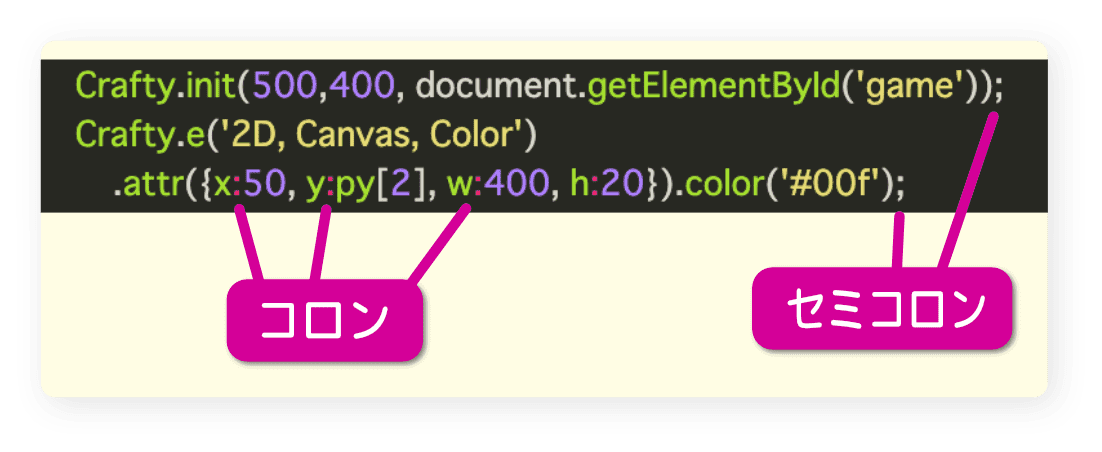
コロン : とセミコロン ; は次のようなところで使われます。

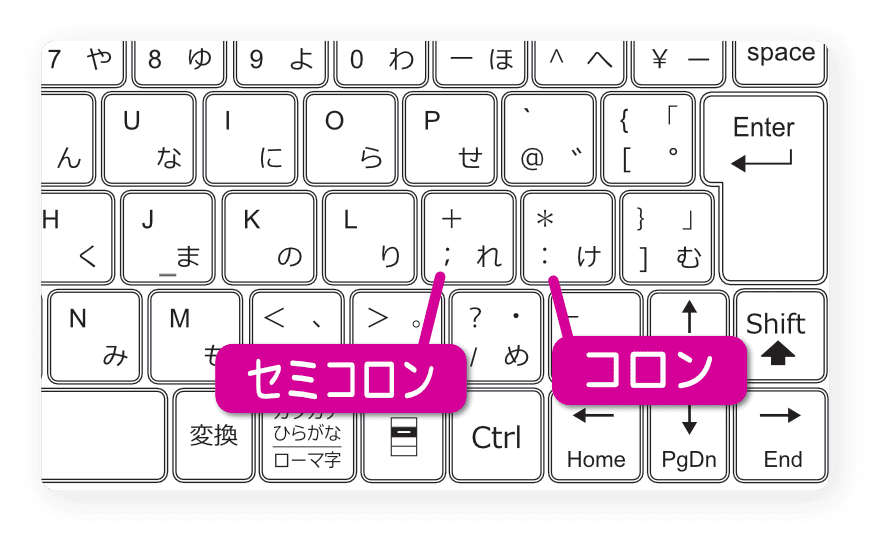
キーボードの次のところにあります。

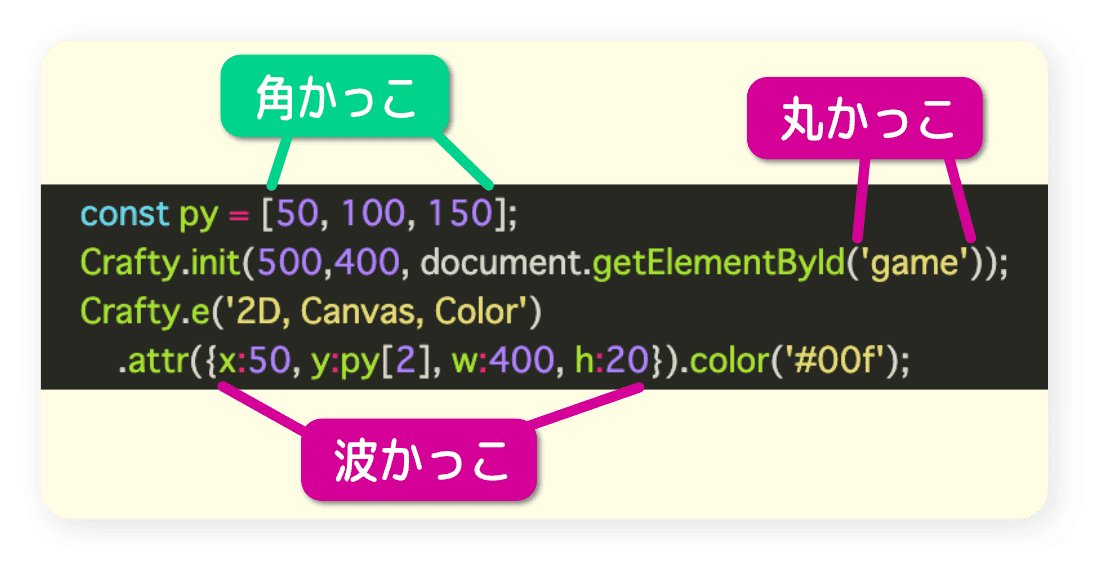
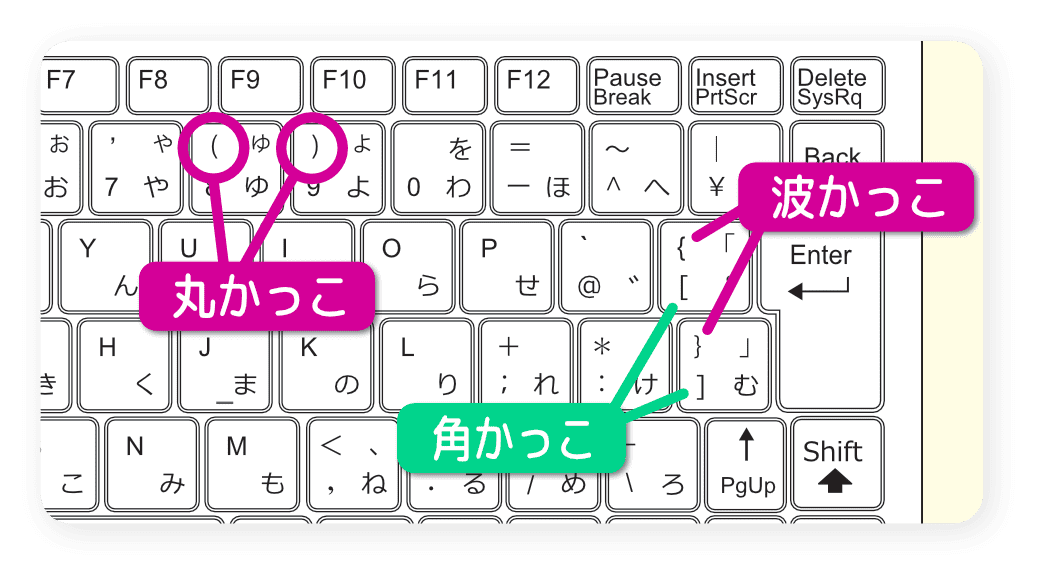
かっこ
かっこには、いくつかの種類があります。
呼び方もいろいろあるので、気になったら検索してみてください。

私は丸かっこを「かっこ」と言っています。
波かっこを「中かっこ」、角かっこを「大かっこ」という人もいます。

丸かっこと波かっこは Shift キーを押しながら入力します。
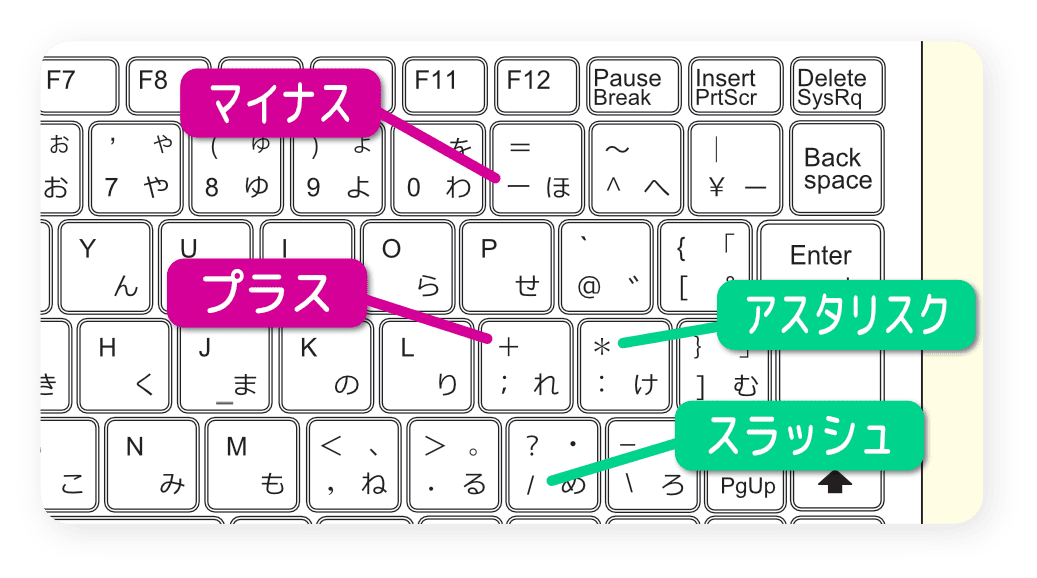
四則演算
四則演算の記号についてです。
一般的によく使う × や ÷ は使いません。
掛け算はアスタリスク * 割り算はスラッシュ / を使います。
console.log(1+2+3); // 足し算
console.log(10-3); // 引き算
console.log(7*8); // 掛け算
console.log(120/6); // 割り算
プラス + とアスタリスク * は Shift キーを押しながら入力します。

ついでに他の演算記号も見てみましょう。
ただ、これらはプログラミング言語により記号や書き方が違います。
キーボードの配置のみ参考にしてください。
console.log(20%8); // 余り
console.log(2**4); // べき乗
// 2^3 べき乗
// 20¥8 商
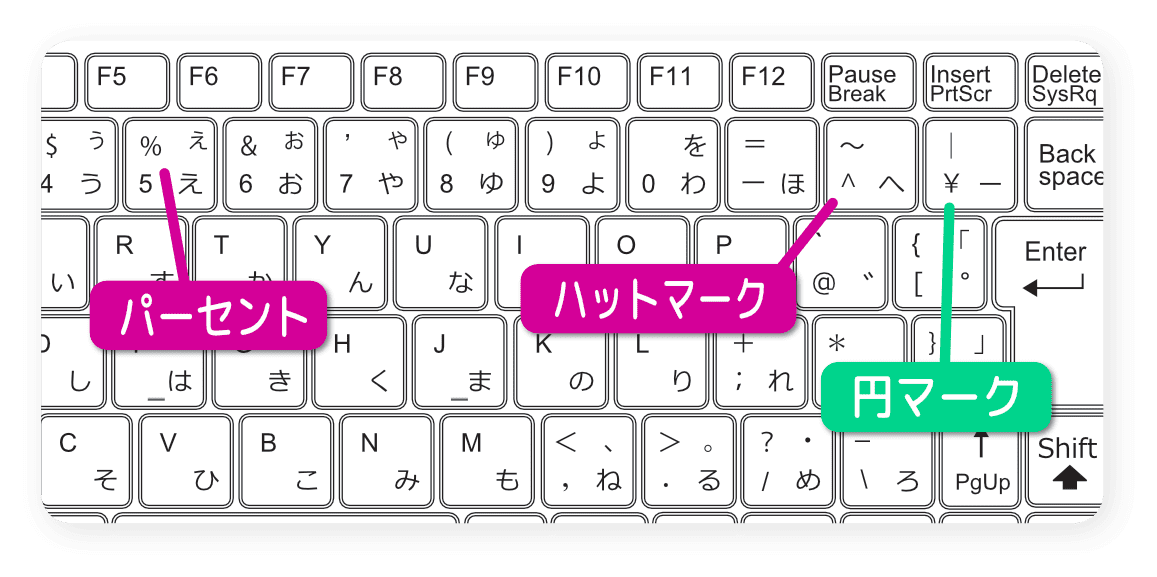
割り算の商を求めるには円マーク ¥ 、余りではパーセント % を使います。
べき乗はアスタリスクを2つ並べたものや、ハットマーク ^ の場合もあります。

パーセント % は Shift キーを押しながら入力します。
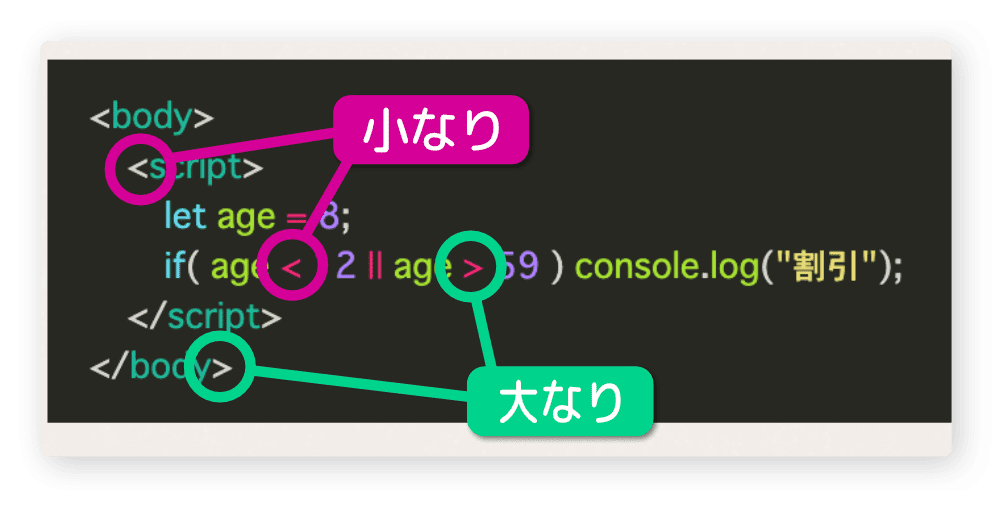
不等号
プログラミングでは比較演算子の大なり > 小なり < として
HTMLならタグの表記に使います。
なお、プログラミングで ≧ や ≦ は使いません。

大なり > 小なり < は Shift キーを押しながら入力します。

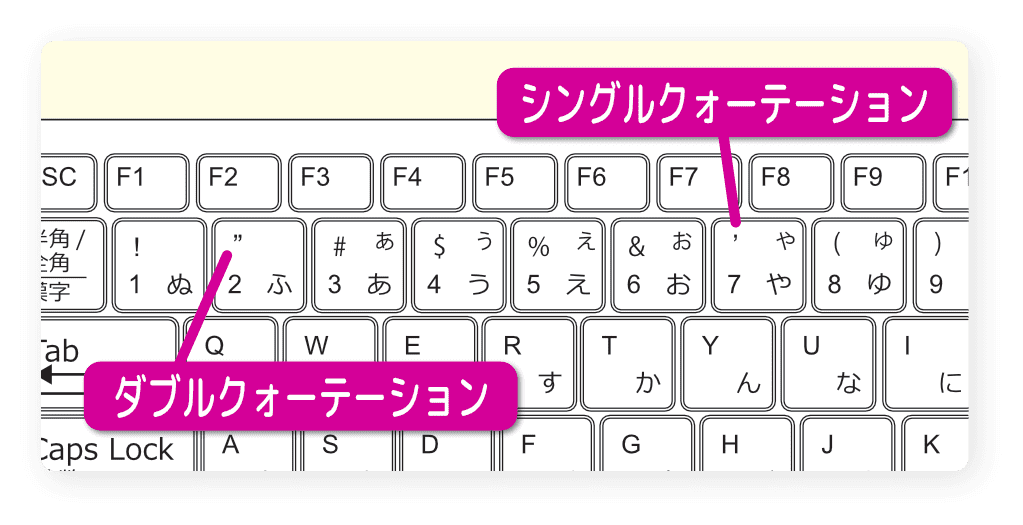
シングルクォーテーション と ダブルクォーテーション
シングルクォーテーション ' とダブルクォーテーション " についてです。
文字データを囲むときなどに使います。
console.log('シングルクォーテーション');
console.log("ダブルクォーテーション");
どちらも Shift キーを押しながら入力します。

ここで紹介しなかった記号は記号の入力で検索してみてください。
言語や環境によって使う記号も違ってくるので、検索はとても大切なことです。
