子どもでもわかる Scratch 入門
16.メテオパニックゲームを作ろう その5
[ 15.メテオパニックゲームを作ろう その4 ] の続きです。
自機の爆発アニメーションとスコアを入れました。
隕石の大きさをランダムにしよう
隕石の大きさをランダムにしたいと思います。
隕石が発生したとき (クローンで作られたとき)、大きさの指定をします。
隕石のコードを変更していきましょう。
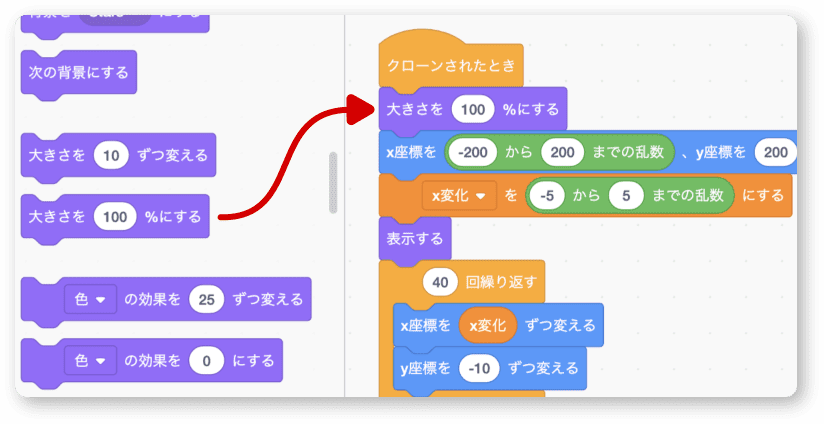
見た目カテゴリから大きさを100%にするを移動します。

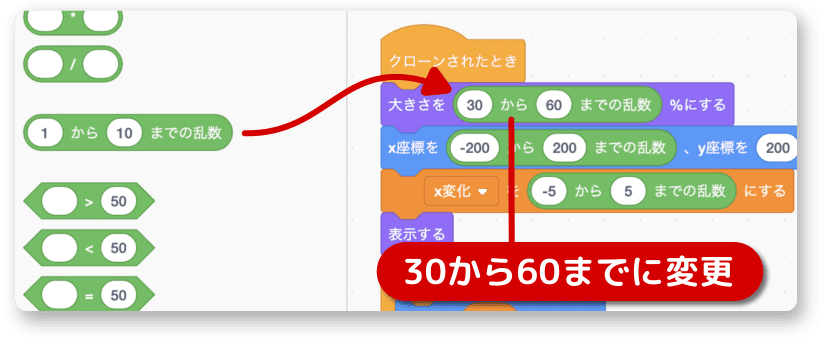
演算カテゴリの1から10までの乱数を、大きさにはめ込みます。
そして、乱数の範囲は 30 から 60 までに変更します。

実行して隕石の大きさがまばらになれば成功です。
隕石の大きさを徐々に大きくしよう
先ほど隕石の大きさをランダムにしましたが、ここはゲームらしく
避け続けると隕石が大きくなるように変更したいと思います。
シンプルに作りたいですね。
タイマーなどを使ってもいいのですが、代用できる仕組みがすでにあります。
それはスコアです。
隕石を避け続けることでスコアが増えていったのを思い出してください。
簡単に言えば、ランダムな値+スコアで隕石の大きさを決めます。
とりあえず作っていきます。
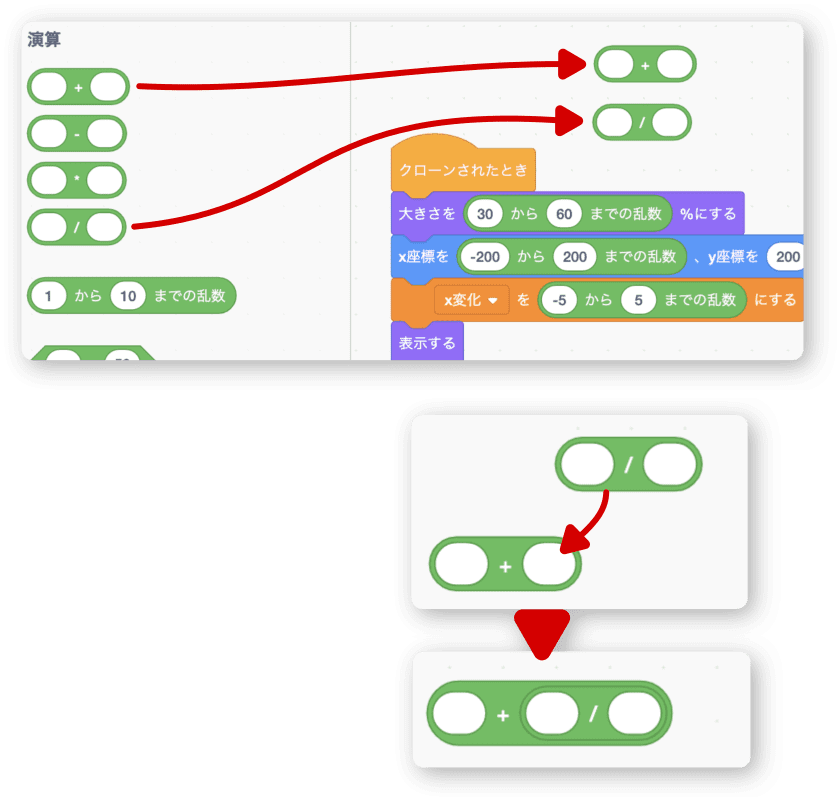
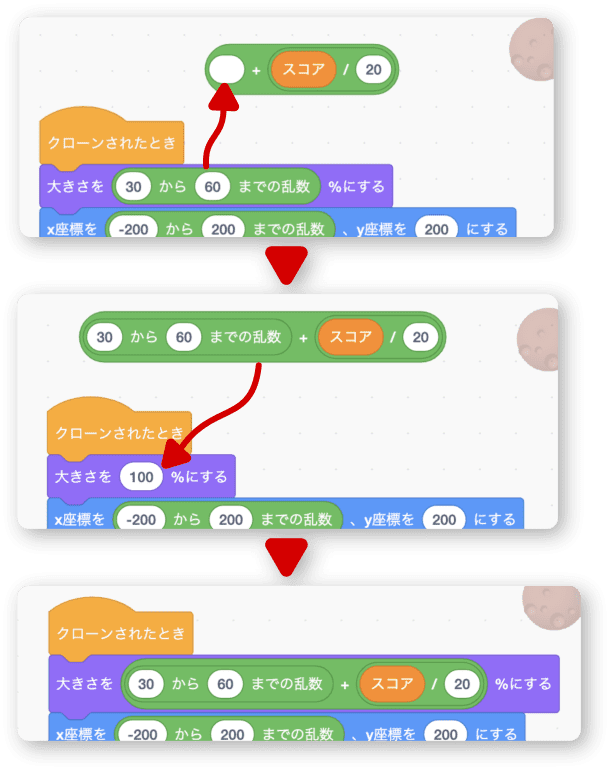
演算カテゴリから足し算と割り算を何もないところへ移動します。
おっと、プログラミングでは割り算の記号は /(スラッシュ)を使います。
そして、足し算の右側に割り算をはめ込みます。

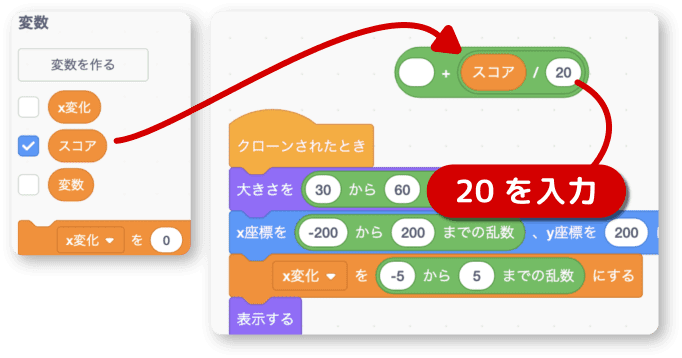
組み合わせた演算の割り算に、スコア変数と 20 を入力します。

30から60までの乱数を足し算の左側にはめ込みます。
すべて組み合わせた演算を大きさを100%にするに戻します。

いま作ったものを式で書くと
(30から60までの乱数)+(スコア / 20)
となります。
スコアが 1000 のとき、+50 が乱数に足されます。
スコアを 20 で割っている理由は、隕石が大きくなる速度をゆるめるためです。
この値を大きくすればゆっくりと大きくなり、小さいとすぐに大きくなります。
実行して、隕石が徐々に大きくなるか確認してみましょう。
タイトルを作ろう
ゲームの処理は出来上がったので、タイトルを作ります。
方法はいろいろありますが、今回はスプライトを使ってシンプルに作ります。
まず、タイトル表示用のスプライトを自分で描くことにします。
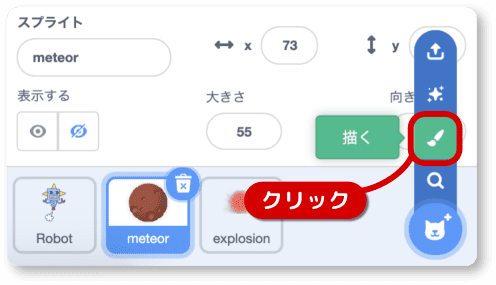
スプライトの描くアイコンをクリックしてみましょう。

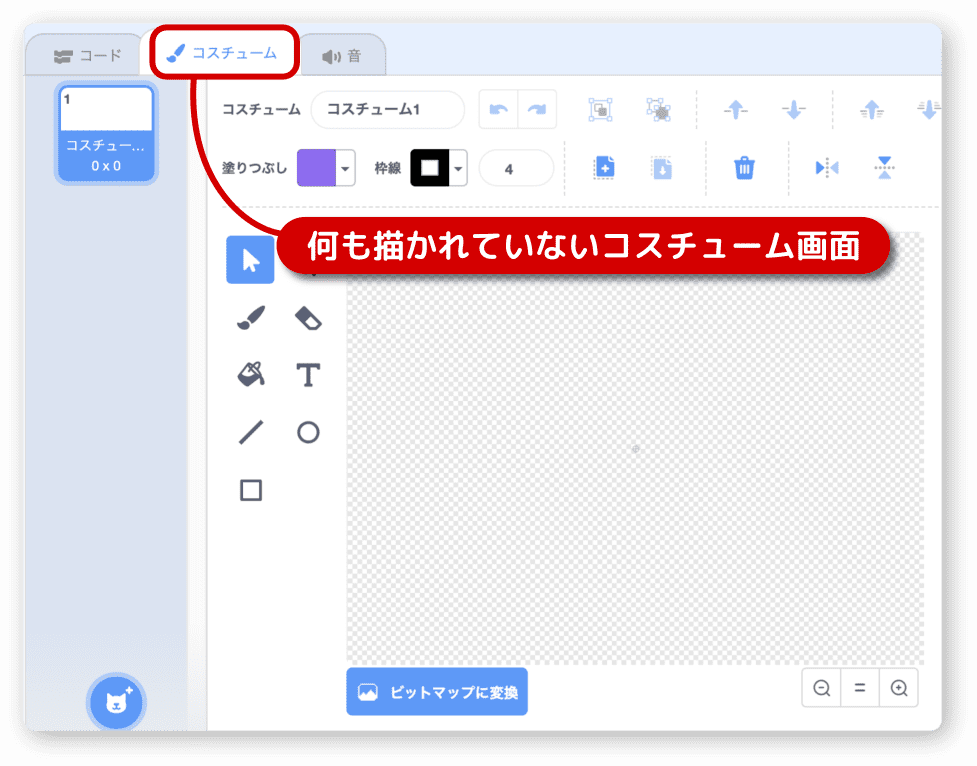
すると自動でコスチューム画面に切り替わります。
何も描かれていないので、エディタを使って自分で絵を描くことになります。

それでは、タイトルを作ります。
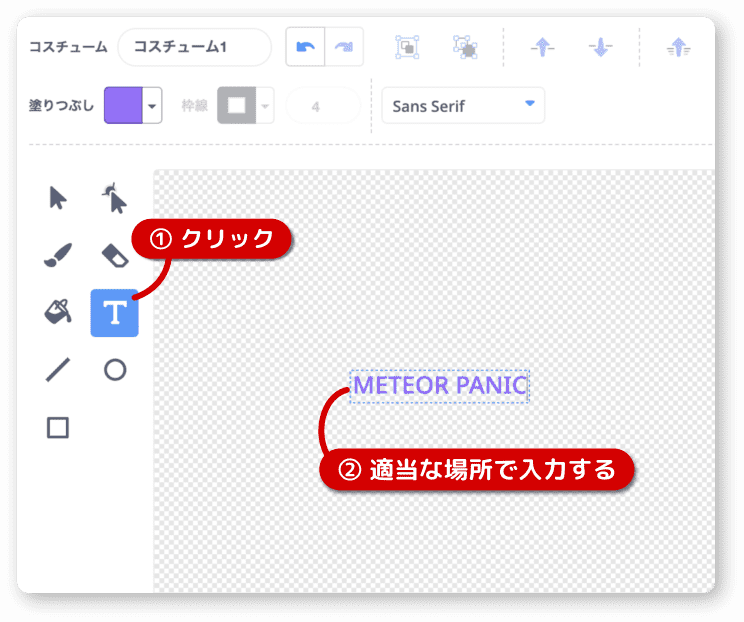
左側のツールからTをクリックします。
そして、適当なところでクリックしましょう。クリックした場所でカーソルが点滅します。
そこに「METEOR PANIC」と入力します。shiftキーを押しながら入力すれば大文字になりますよ。

ところで、2019年1月にスクラッチがバージョン3になったのを知ってましたか?
以前のバージョンでは、テキスト表示に日本語が使えなかったんですよ。
今は使えるので、日本語のタイトルも付けられます。
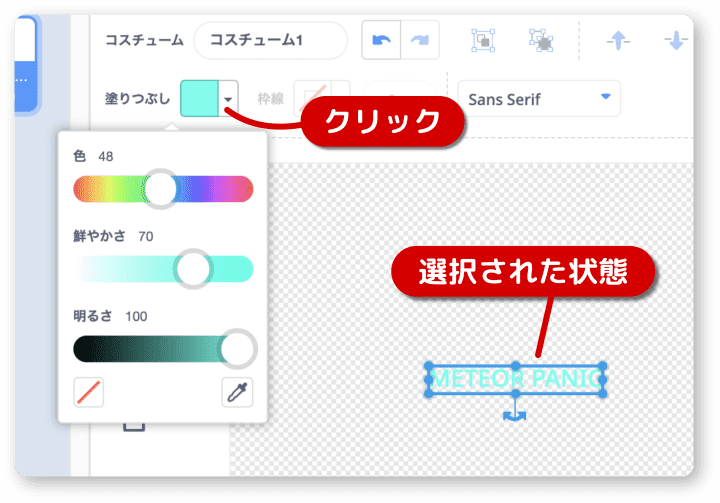
テキストの色を変更してみましょう。
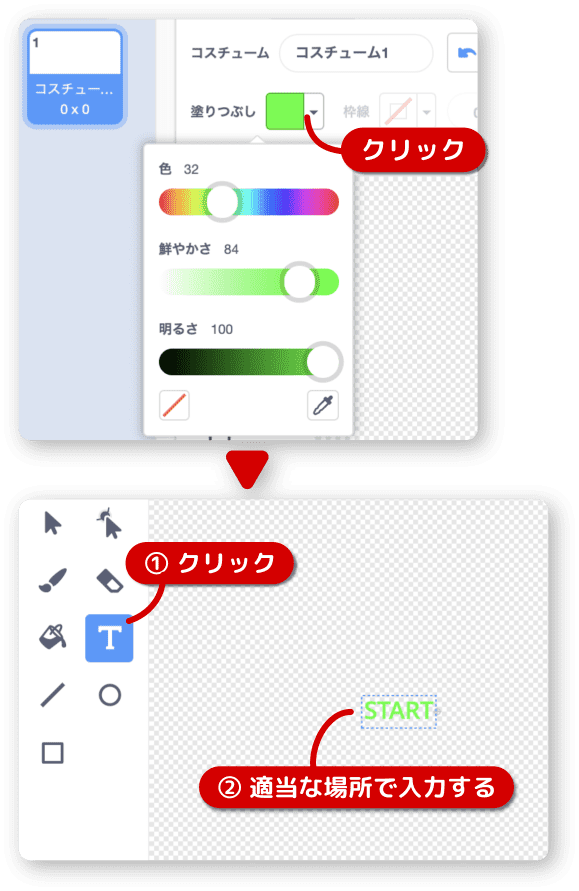
文字が選択された状態で、塗りつぶしをクリックします。
色を変更するツールが表示されるので、適当に変えてみましょう。
背景が暗いので水色がおすすめです。

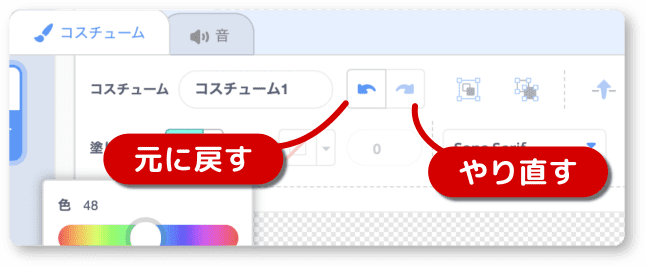
ところで、このエディタにも元に戻すとやり直すの機能があります。
上の方にあります。コスチューム名の隣です。
操作を間違いえたときに使います。
今までに使ったことがない人は、試してみましょう。

これからの作業のために、スプライトのxy座標を0にします。
ステージの下のところ、xとyの欄に0を入力します。
スプライトの名前も「タイトル」に変えましょう。

上の画像では、テキストが画面中央にありますが、皆さんが描いた場所によって表示位置が変わります。
この後、修正するので安心してください。
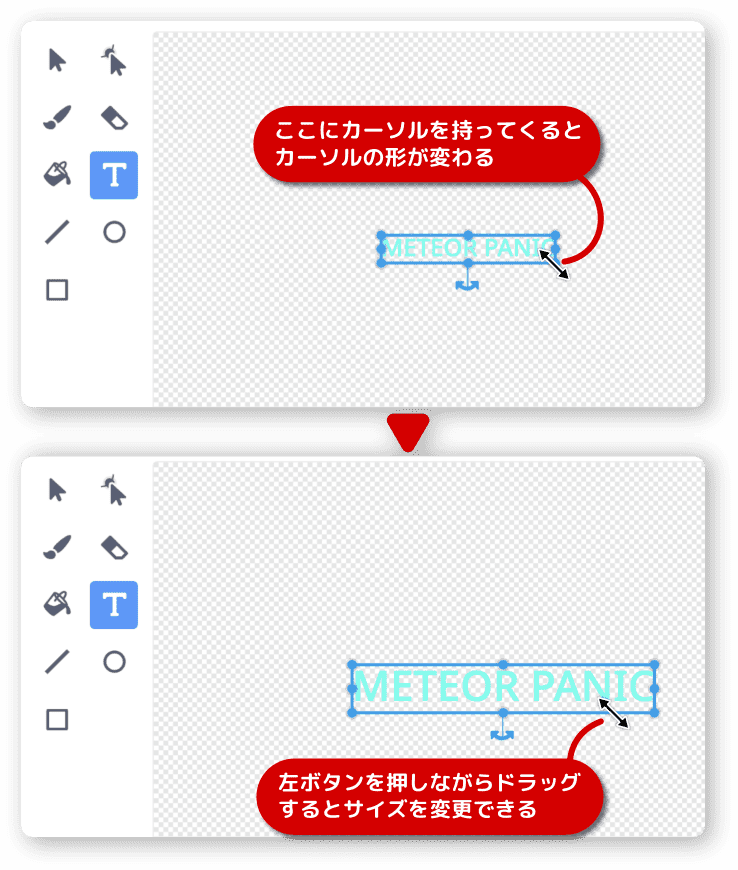
テキストのサイズを変更します。
テキストを選択状態にしてください。四角い枠が表示されます。
(入力状態になっているときは、何もないところをクリック)
マウスカーソルを角に持っていき、ドラッグすることで大きさを変更できます。
2倍から3倍くらいの大きさにしてみましょう。

ちなみに、横の中央なら横幅、上下の中央なら高さを変更できます。
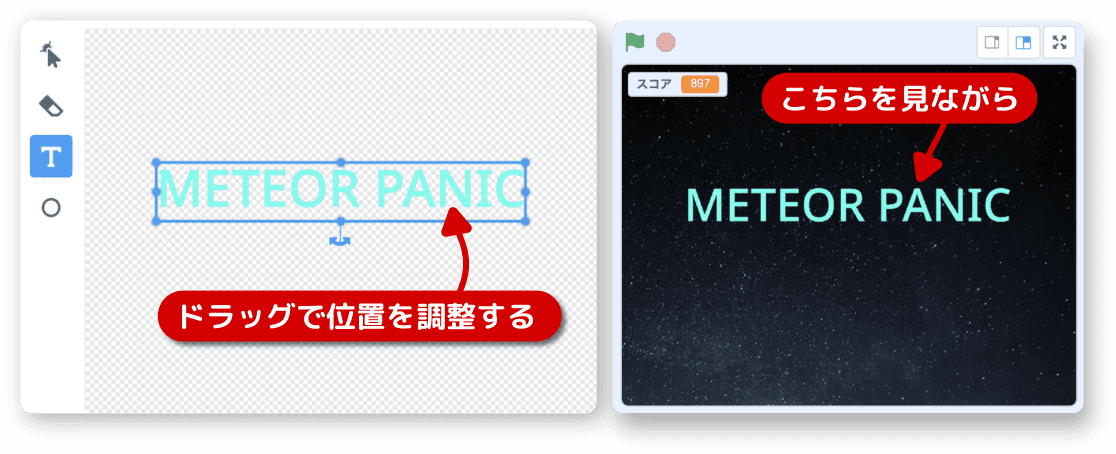
テキストの表示位置を変更します。
これも選択状態で操作します。
四角内にカーソルを持っていき、ドラッグすることで位置を変更できます。
ステージを見ながら、ちょうど良いところへ配置しましょう。

スタートボタンを作ろう
ゲームを始めるためのスタートボタンを作ります。
手順はタイトルの作成とほぼ同じです。
まず、スプライトの描くアイコンをクリックします。
スプライトの名前を start に変更して、xy座標を 0 にします。

次に、色を選びます。今回は明るい緑にしました。
そして、ツールバーからT(テキストツール)を選びます。
適当なところで START と入力しましょう。

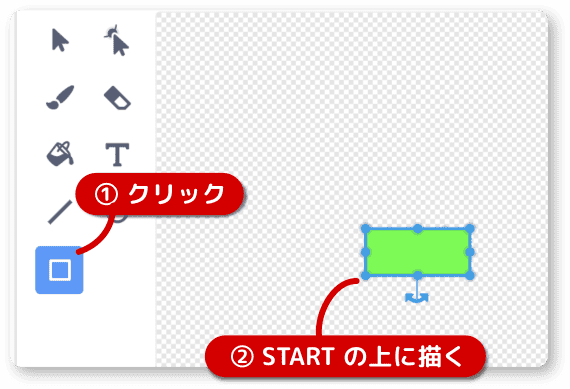
テキストだけではボタンらしくありません。四角を描きます。
まず、ツールバーから□(四角形ツール)を選びます。
そして、先ほど描いた START の上に四角を描きます。
あとで修正できるので、大きさは適当でいいです。

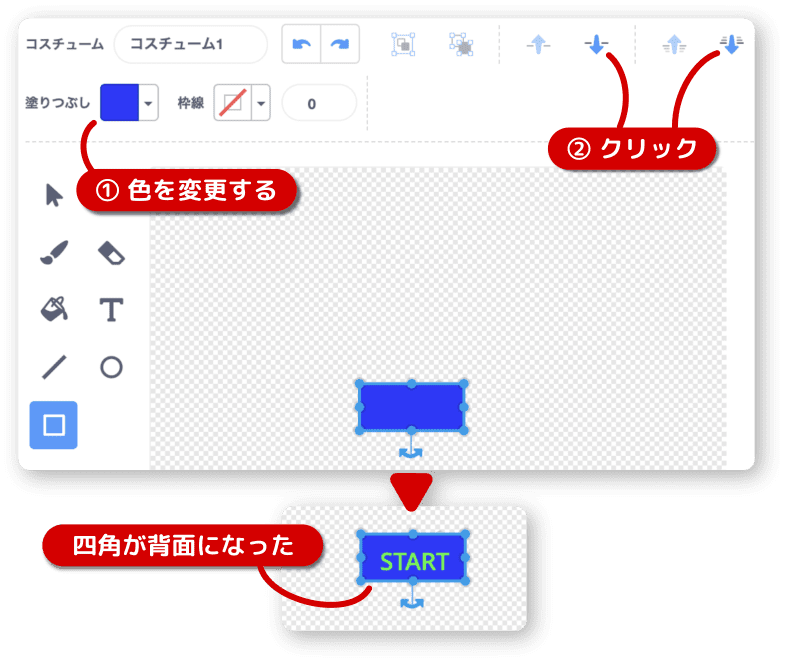
文字が隠れたままなので、表示の順番を変えます。
まず、四角の色を青に変更しましょう。
そして、右上にある順番を変えるツールを使います。
下図のところをクリックします。すると四角が背面に移動します。

順番を変えるツールは、1枚ずつ移動するボタンと一番下(または一番上)にするボタンがあります。
今回は2枚の絵だけなので、どちらのボタンでも同じ動きをします。
絵の大きさや位置を調整します。
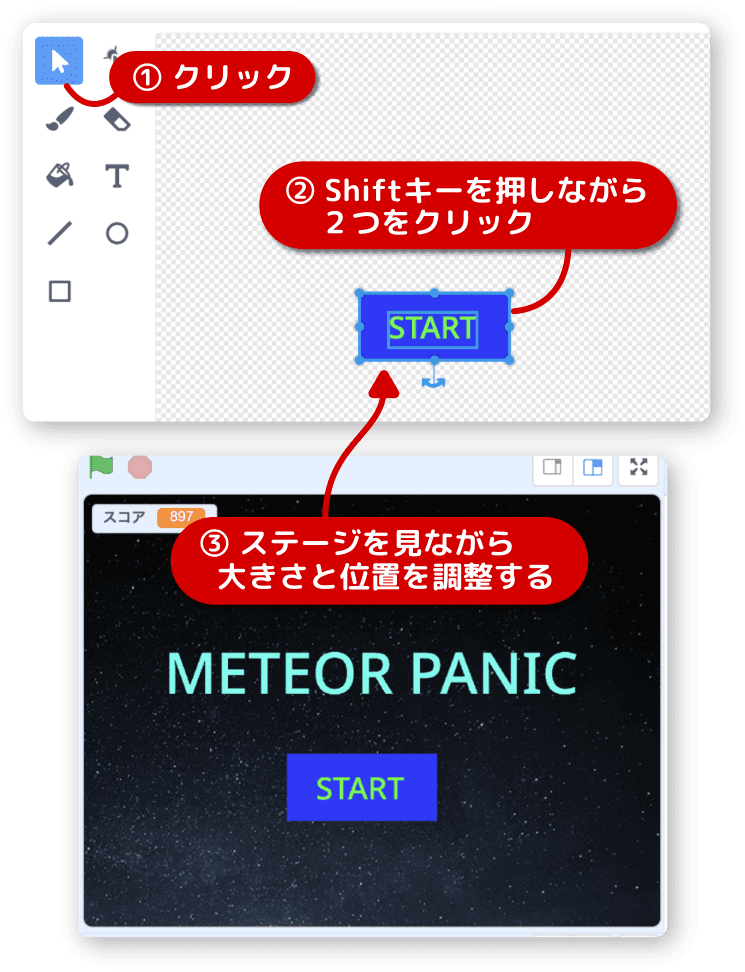
位置を調整したいときは、左上にある矢印(選択ツール)をクリックします。
テキストと四角を同時に動かしたいときは、Shiftキーを押しながら1つずつクリックします。
すると2つとも選択された状態になるので同時に移動できます。
ステージを見ながら適当な位置へ移動しましょう。

四角の大きさを変えるときは、四角だけを選択した状態で行います。
次回に続きます。
