Visual Basic 2019 入門
33.メテオ2 絵を重ねて表示
今回は [ メテオゲーム「隕石をよけろ」を作ろう ] の続きです。
当サイトでは、専門用語や正式名称などをあまり使わないようにしています。
(というか覚えるのが面倒なだけ?)
仕事ではさまざまな言語や開発環境で作業することになります。
すると同じような仕組みでも、環境によって正式名称が違ったりするですよね。
すべてを覚えるのは大変なんです。
まぁ、それでも会話では相手に理解してもらえる用語を使うことになります。
ということで、少しずつ専門用語が出てきてしまいますが慣れていくようにしましょう。
最前面へ移動・最背面へ移動
これからの作業のために、ここで2つの操作を覚えましょう。
配置したコントールの順番(重なりの上下)を変更する方法です。
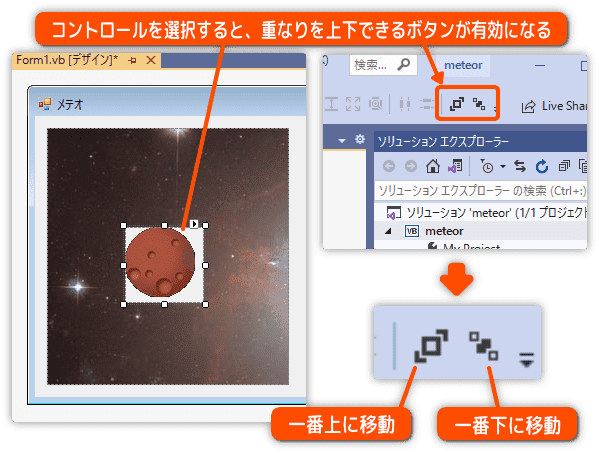
隕石を選択して下さい。
するとツールバーの右側のアイコンが2つ有効になります。
左側:最前面へ移動、一番手前に移動します。
右側:最背面へ移動、一番下に移動します。

画像のような状態で、右側:最背面へ移動をクリックすると
隕石は背景の下に隠れます。実際に試してみてください。
この機能は PictureBox に限らず他のコントロールでも使えます。
コントロール同士は透過しない
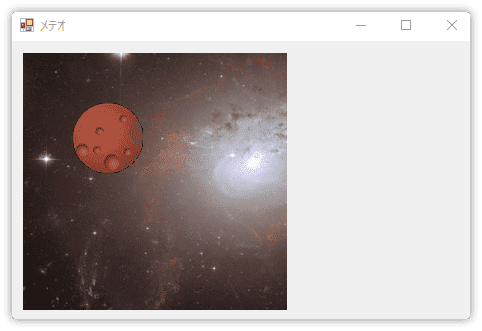
2つの PictureBox を使って、背景と隕石を表示しましたが
よく見ると隕石の周りの絵が抜けています。
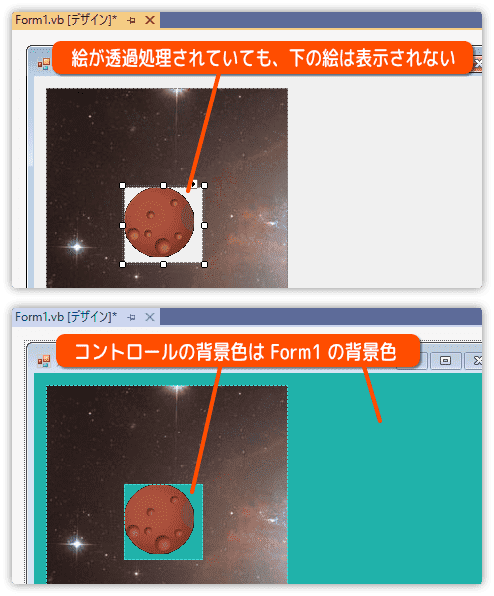
単純にコントロールを重ねただけでは、隕石 p_meteor.png が透過処理されていても、その下にある絵が表示されることはありません。
ここで1つ実験してみます。
下の2枚目の画像を見てください。
Form1 の背景色を変えてみました。これでコントロールの背景色が、Form1 と同じになっていることが分かると思います。

なお、画像ファイルの種類や透過処理について分からない人は
[ ゲーム制作でおすすめの画像タイプとは ] を参照してください。
絵を重ねて表示する方法とは
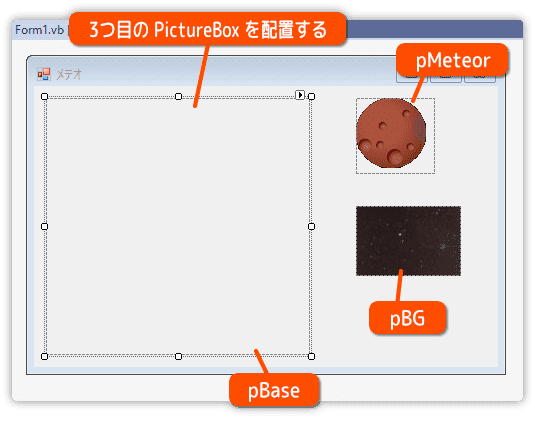
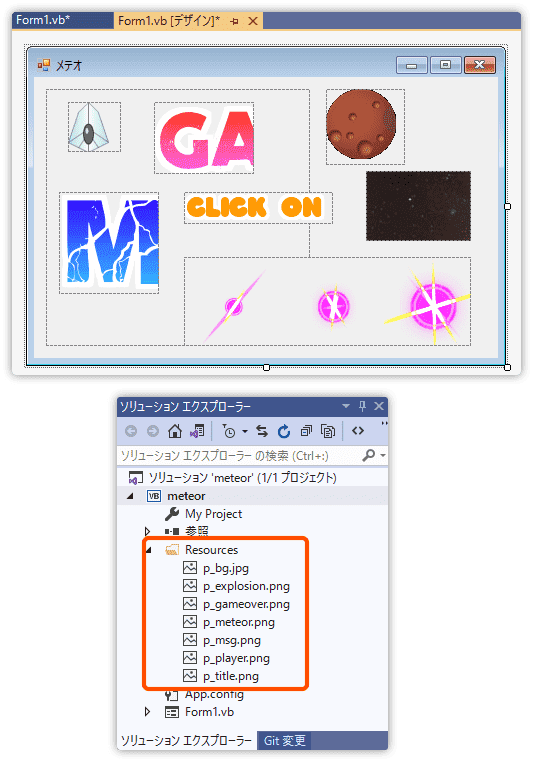
とりあえず、3つ目の PictureBox を配置してください。
フォームの左側に大きく、隕石と背景は右側に移動しましょう。
name プロパティもそれぞれ変更してください。
隕石 pMeteor
背景 pBG
3つ目 pBase

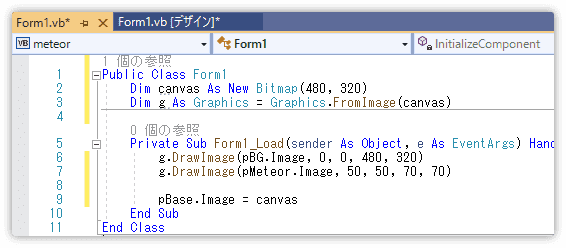
次に Form1 をダブルクリックして Form1_Load を用意します。
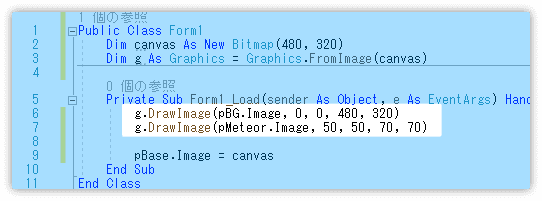
そしてプログラムを次のように変更します。

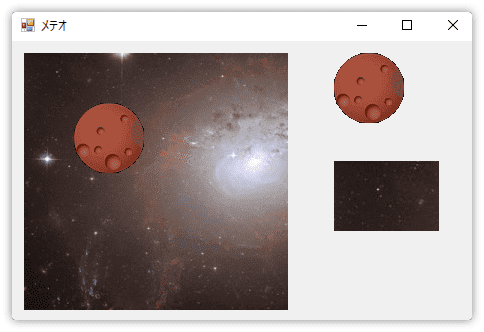
実行してみましょう。
背景の上に隕石が表示されました。ちゃんと透過処理もされてますね。

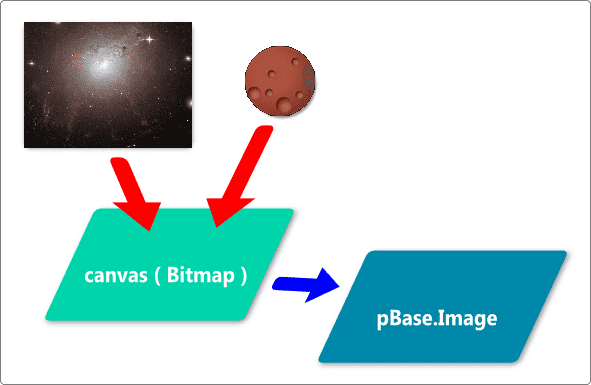
仕組みは次のようになっています。
絵を合成するための Bitmap オブジェ(canvas)を作成し、
そこに背景(pBG.Image)と隕石(pMeteor.Image)を描画(コピー)します。
そして、合成した絵を pBase.Image に入れることで表示しています。

注意すること
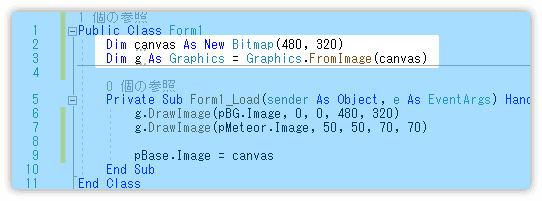
仕組みについて少し補足します。
絵を合成するためのエリアとして canvas を作成し、
描画の命令を使えるように g(Graphicsオブジェクト)にしています。
これは1つの手順として覚えてもいいでしょう。

この手順についてネットで検索してもらえば分かるのですが、
ボタンを押して絵を変更するような使い方ならば、
サブルーチンの中で宣言をおこない、作業が終わったらリソースの解放Dispose をするべきです。
しかし今回はゲームなので常に使います。ですからメソッドの外で宣言しています。
何度も使い回しするため、リソースの解放もしません。
ただし、複数の箇所から同時に描き込みしないように注意しましょう。
描画の順番にも気を付けましょう。
先に描いたものが下になります。
今回のプログラムでは、背景が下、隕石が上になります。

それから、パラメータはそれぞれ表示の座標とサイズです。
ここでいう座標とは pBase の中の座標です。
7 行目の座標を 50, 50 から 0, 0 へ
そして 0, 100 などに変えて実行してみれば理解できると思います。
絵をインポートしよう
ゲームのプログラミングを始める前に、絵をすべて用意します。
PictureBox をあと5つ追加して残りの絵をインポートしましょう。
方法はこれまでと同じです。
配置やサイズは好きなようにしてください。
登録漏れがないか、ソリューションエクスプローラーでも確認してみましょう。

インポートしたら name プロパティを変更します。
p_player:pPlayer
p_explosion:pExp
p_title:pTitle
p_gameover:pGameover
p_msg:pMsg
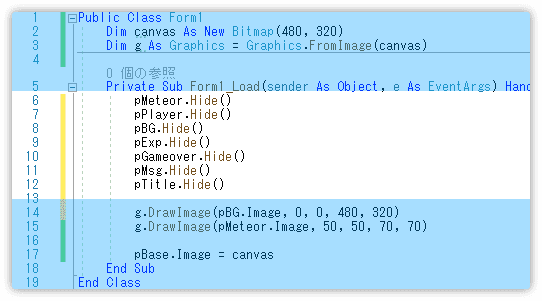
これらの PictureBox はそのまま使うことがありません。
プログラムで隠します。

実行してみましょう。
隠した PictureBox を使っても、絵はちゃんと表示されます。