Visual Basic 2019 入門
34.メテオ3 Timer と自機の操作
今回は [ メテオ2 絵を重ねて表示 ] の続きです。
最近、新しい開発環境でゲームを作っています。
機能をくわしく説明しているサイトをよく利用していますが、できればプロジェクトを作成するところから完成までの説明があればうれしいなぁと思います。
リファレンスは必ず使うものですが、「この場合はどうすればいいの?」という場面で答えを見つけにくいですね。(私だけ?)
そんな訳で当サイトでは完成までの流れを説明しています。
「初めからすべて読むことになる」というデメリットはありますが、のんびり、しっかりと進めていきましょう。
Timer コンポーネントを追加しよう
絵の準備ができたので次の作業に入ります。
ゲーム制作に必要なフレーム処理の土台を作りましょう。
突破ゲームでも使いましたが、ここは Timer の出番です。
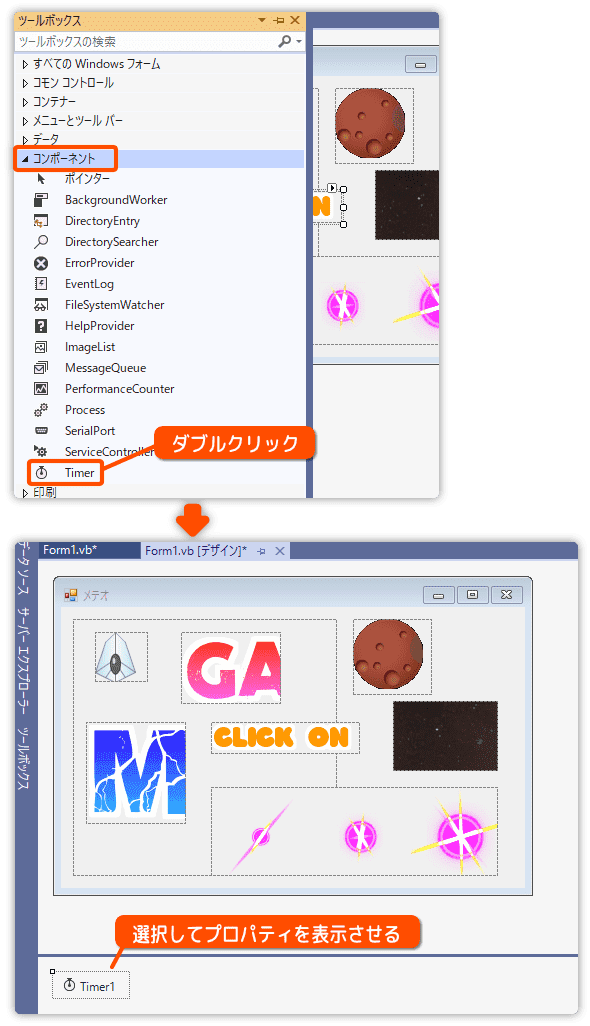
ツールボックスのコンポーネントから Timer をダブルクリックして追加してください。

Timer1 を選択してプロパティを表示してください。
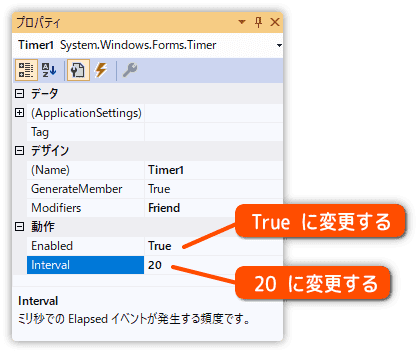
そして Enabled プロパティを True 、Interval プロパティを 20 に変更します。
これで1秒間におおよそ 50 回くらい Tick イベントが発生します。
( 1000/20=50 )

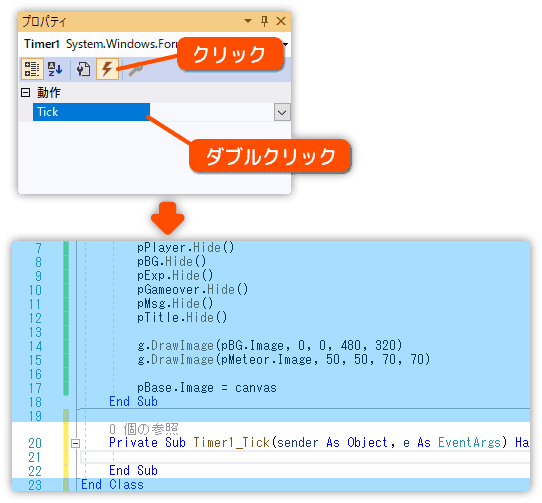
それでは Timer の Tick イベントを用意します。
Timer1 のプロパティからイベントアイコンをクリック。
イベント画面で Tick をダブルクリックします。
これで Timer1_Tick が作成されます。

描画領域と初期処理
ゲーム中の画面はウィンドウ全体に表示したいので、描画領域とフォームの座標を合わせる作業をします。
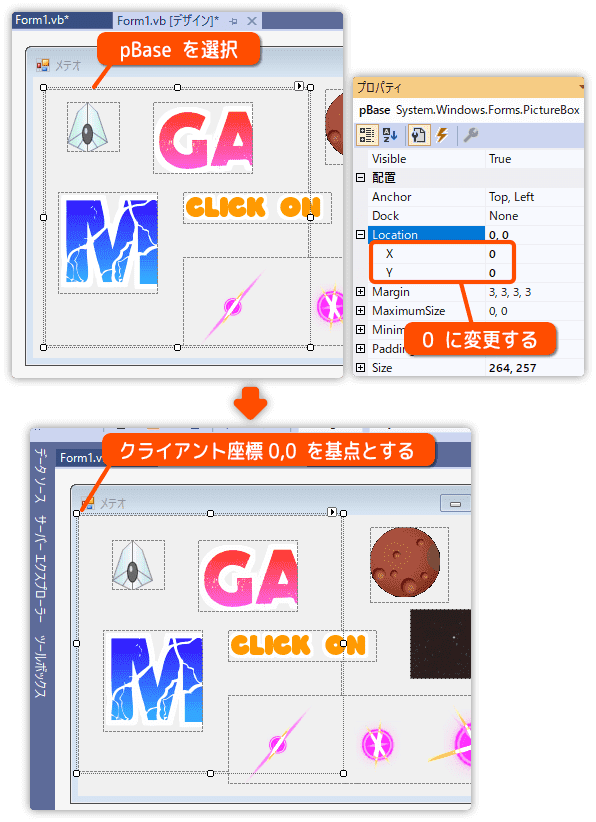
ここでいう描画領域とは PictureBox の pBase のことです。
pBase を選択したあと、Location の X Y プロパティを 0 にします。

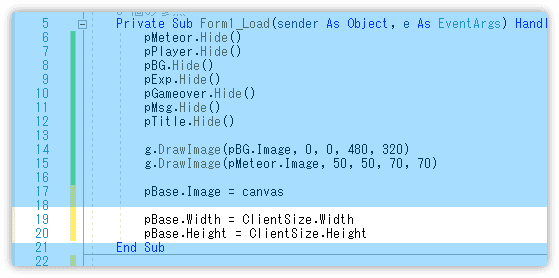
次は、pBase をフォームのクライアント領域と同じにします。
幅と高さを合わせるのです。

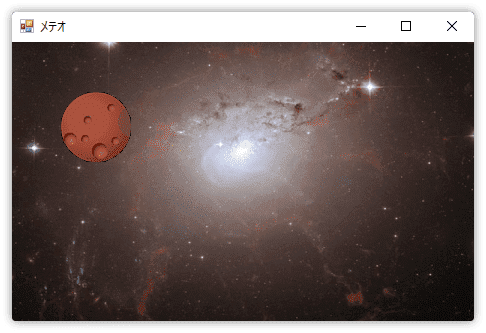
実行してみましょう。
Form1 の全面に背景が表示されるようになりました。

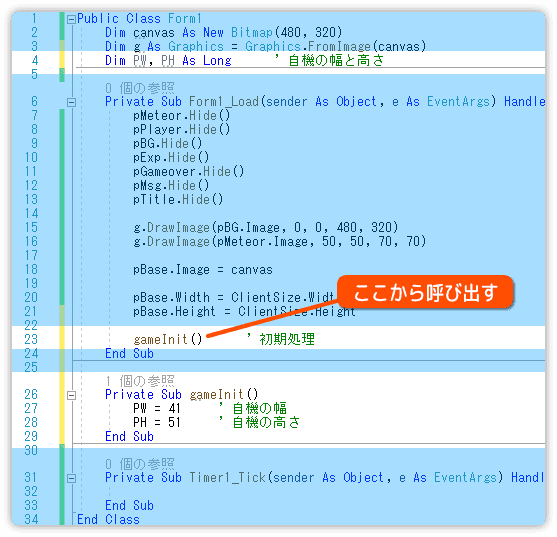
ここで初期処理も作っておきます。
かならず必要になるのではじめに作りましょう。
サブルーチン名は gameInit とします。
ついでに、自機の幅と高さはよく使うので変数として用意します。

初期処理 gameInit は、実行後に行われる Form1_Load の中に入れておきます。
これで実行後に初期処理が行われます。
自機を動かそう
これまでテストとして表示していたところを、本番用に作り変えていきます。
まず、自機の表示と操作する部分を作ります。
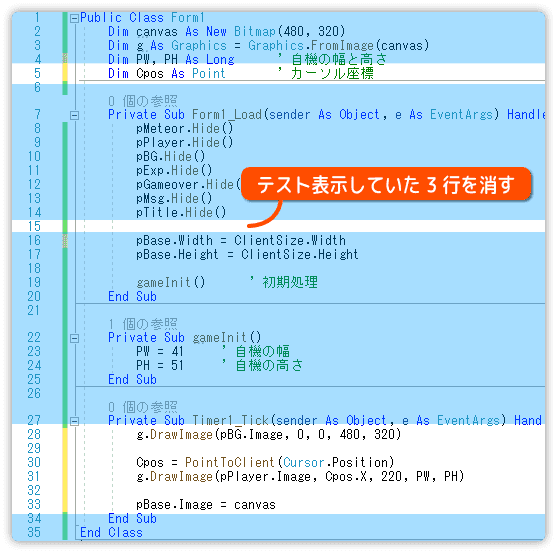
プログラムを次のように変更してください。
Form1_Load にあった描画処理はテスト的に表示していただけなので削除します。

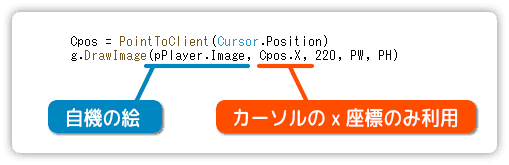
自機の表示は簡単です。
g.DrawImage を使って pPlayer.Image を描くだけです。
変数 Cpos にマウスカーソルの座標情報を格納して、自機の表示座標に使ってます。
分からない人は [ 突破2 Timer とマウスカーソル座標 ] をもう一度読みましょう。

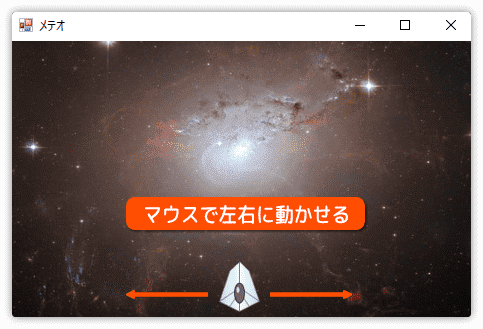
実行してみましょう。
マウスを使って自機を左右に動かせるようになりました。
Timer1_Tick は 20 ミリ秒ごとに呼び出されるので、そのたびに
背景と自機を canvas へ描き、それを pBase.Image に出力しています。
つまり何度も上書きされているのです。

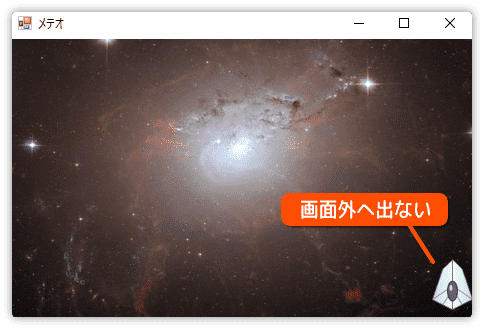
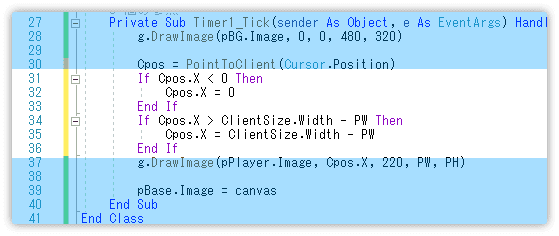
操作していて気が付いたと思いますが、このままでは自機が画面外へ出てしまいます。
画面外へ出ないように変更します。

画面端で止まることを確認してみましょう。